Tiny jQuery Plugin For Long List Filtering - Type To Filter
| File Size: | 6.45 KB |
|---|---|
| Views Total: | 1055 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

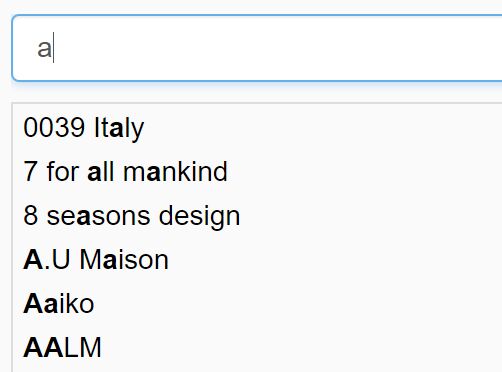
Type To Filter is a very small jQuery plugin which allows the user to dynamically filter / search long html lists through an input field.
How to use it:
1. Load the latest version of jQuery library and the jQuery type to filter plugin's script into your html page.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="jquery.typeToFilter.min.js"></script>
2. Add a long html list together with a filter / search field to the page.
<div class="typeToSearch">
<div class="searchField">
<input data-origin-value="..." value="..." type="text">
</div>
<ul class="my-list">
<li class=""><a href="#">Item 1</a></li>
<li class=""><a href="#">Item 2</a></li>
<li class=""><a href="#">Item 3</a></li>
...
</ul>
</div>
3. Active the plugin by calling the function typeToFilter() on the top container.
$('.typeToSearch').typeToFilter();
4. Change default messages when there's no result found.
$('.typeToSearch').typeToFilter({
zeroResultMessage: '... can not be found!'
});
This awesome jQuery plugin is developed by rails-kung-foo. For more Advanced Usages, please check the demo page or visit the official website.