User Activity Recorder With jQuery - viewRecorder
| File Size: | 19.3 KB |
|---|---|
| Views Total: | 4424 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

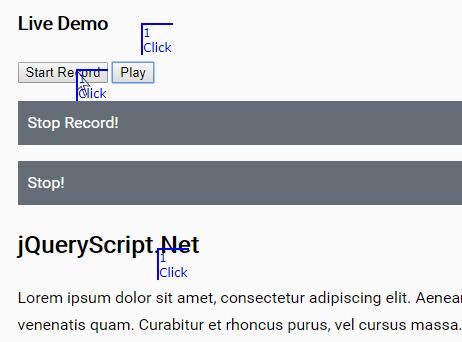
The jQuery viewRecorder plugin tracks user activities/interactions (mouse position, click event, etc) on your webpage and replays the record when needed. Licensed under the GPL.
Can be used as an Analytics Tool for tracking your visitors, improving user experiences, and boosting the conversion rate.
How to use it:
1. Load the minified version of the jQuery viewRecorder plugin after loading jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="view.rec.min.js"></script>
2. Initialize the User Activity Recorder and we're ready to go.
var myRecord = new viewRec();
3. Start/stop recording.
myRecord.startRecord(); myRecord.stopRecord();
4. Play the user activities.
myRecord.play();
5. Stop playing.
myRecord.stop();
6. Set/get record data.
var data = [ [12,12,12,12],[12,12,12,12] ]; myRecord.setData(data); myRecord.getData();
7. Clear all data.
myRecord.clearData();
8. Set the record interval in milliseconds.
var myRecord = new viewRec({
interval: 200
});
9. Apply your own CSS styles to the markers and pointers.
#vr-pointer{
background:url('img/mouse.png');
height:27px;
width:15px;
}
.vr-mark{
width:30px;
height:30px;
border-top:2px solid #00f;
border-left: 2px solid #00f;
font-size: 11px;
color: #00f;
z-index: 3000;
}
This awesome jQuery plugin is developed by rockman84. For more Advanced Usages, please check the demo page or visit the official website.