Sticky Cookie Consent Bar Plugin - cookieMessage.js
| File Size: | 26.5 KB |
|---|---|
| Views Total: | 11151 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

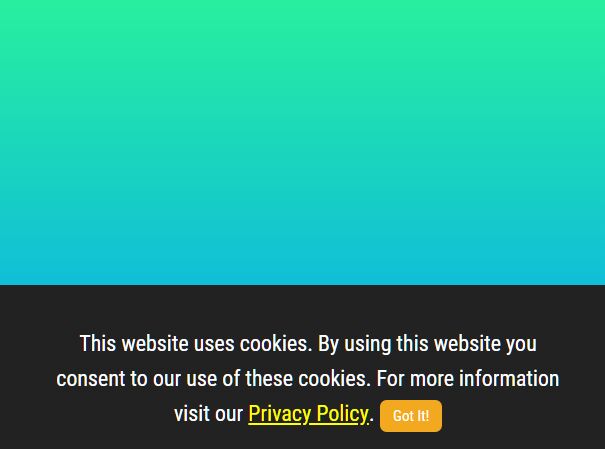
The cookieMessage.js JQuery plugin lets you create a sticky Cookie Consent Bar on the bottom of the webpage to make your web app comply with the GDPR and European cookie law.
See also:
How to use it:
1. Include the minified version of the cookieMessage.js plugin after loading jQuery JavaScript library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="dist/jquery.cookieMessage.min.js"></script>
2. Initialize the plugin and define the message to inform your users that your site has cookies. That's it.
$.cookieMessage({
'mainMessage': 'This website uses cookies. By using this website you consent to our use of these cookies. For more information visit our <a href="https://www.jqueryscript.net/privacy/">Privacy Policy</a>. '
});
3. Customize the Accept button.
$.cookieMessage({
'mainMessage': 'This website uses cookies. By using this website you consent to our use of these cookies. For more information visit our <a href="https://www.jqueryscript.net/privacy/">Privacy Policy</a>. ',
'acceptButton': 'Got It!'
});
4. Customize the appearance of the Cookie Consent Bar.
$.cookieMessage({
backgroundColor: '#666',
fontSize: '14px',
fontColor: 'white',
btnBackgroundColor: '#f2a920',
btnFontSize: '11px',
btnFontColor: 'white',
linkFontColor: '#ffff00'
});
5. Set the cookie name and the time the cookie expires.
$.cookieMessage({
expirationDays: 20,
cookieName: 'cookieMessage'
});
This awesome jQuery plugin is developed by desarrolladorninja. For more Advanced Usages, please check the demo page or visit the official website.