iOS-like Fixed List Header On Scroll - jQuery iOSList
| File Size: | 12.4 KB |
|---|---|
| Views Total: | 1101 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

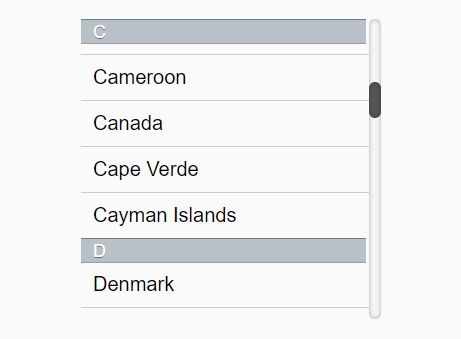
iOSList is a small jQuery plugin which makes headers within a list stick to the top while scrolling similar to the iOS' alphabetical contact list.
How to use it:
1. Group and arrange your contacts list in alphabetical order.
<div id="list-example">
<div class="ioslist-group-container">
<div class="ioslist-group-header">A</div>
<ul>
<li>Afghanistan</li>
<li>Akrotiri</li>
<li>Albania</li>
<li>Algeria</li>
<li>American Samoa</li>
</ul>
</div>
<div class="ioslist-group-container">
<div class="ioslist-group-header">B</div>
<ul>
<li>Bahamas, The</li>
<li>Bahrain</li>
<li>Bangladesh</li>
<li>Barbados</li>
<li>Bassas da India</li>
</ul>
</div>
<div class="ioslist-group-container">
<div class="ioslist-group-header">C</div>
<ul>
<li>Cambodia</li>
<li>Cameroon</li>
<li>Canada</li>
<li>Cape Verde</li>
<li>Cayman Islands</li>
</ul>
</div>
<div class="ioslist-group-container">
<div class="ioslist-group-header">D</div>
<ul>
<li>Denmark</li>
<li>Dhekelia</li>
<li>Djibouti</li>
<li>Dominica</li>
<li>Dominican Republic</li>
</ul>
</div>
<div class="ioslist-group-container">
<div class="ioslist-group-header">E</div>
<ul>
<li>Ecuador</li>
<li>Egypt</li>
<li>El Salvador</li>
<li>Equatorial Guinea</li>
<li>Eritrea</li>
</ul>
</div>
<div class="ioslist-group-container">
<div class="ioslist-group-header">F</div>
<ul>
<li>Falkland Islands (Islas Malvinas)</li>
<li>Faroe Islands</li>
<li>Fiji</li>
<li>Finland</li>
<li>France</li>
</ul>
</div>
<div class="ioslist-group-container">
<div class="ioslist-group-header">G</div>
<ul>
<li>Gabon</li>
<li>Gambia, The</li>
<li>Gaza Strip</li>
<li>Georgia</li>
<li>Germany</li>
</ul>
</div>
<div class="ioslist-group-container">
<div class="ioslist-group-header">H</div>
<ul>
<li>Haiti</li>
<li>Heard Island and McDonald Islands</li>
<li>Holy See (Vatican City)</li>
<li>Honduras</li>
<li>Hong Kong</li>
</ul>
</div>
<div class="ioslist-group-container">
<div class="ioslist-group-header">I</div>
<ul>
<li>Iceland</li>
<li>India</li>
<li>Indonesia</li>
<li>Iran</li>
<li>Iraq</li>
</ul>
</div>
<div class="ioslist-group-container">
<div class="ioslist-group-header">J</div>
<ul>
<li>Jamaica</li>
<li>Jan Mayen</li>
<li>Japan</li>
<li>Jersey</li>
<li>Jordan</li>
</ul>
</div>
</div>
2. Insert jQuery library and the jQuery iOSList plugin into the document.
<link rel="stylesheet" href="css/jquery.ioslist.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="js/jquery.ioslist.js"></script>
3. Attach the plugin to the alphabetical list and done.
$(function(){
$("#list-example").ioslist();
});
This awesome jQuery plugin is developed by brianhadaway. For more Advanced Usages, please check the demo page or visit the official website.











