In-page DOM Filtering With jQuery - QjSearch
| File Size: | 3.97 KB |
|---|---|
| Views Total: | 3080 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

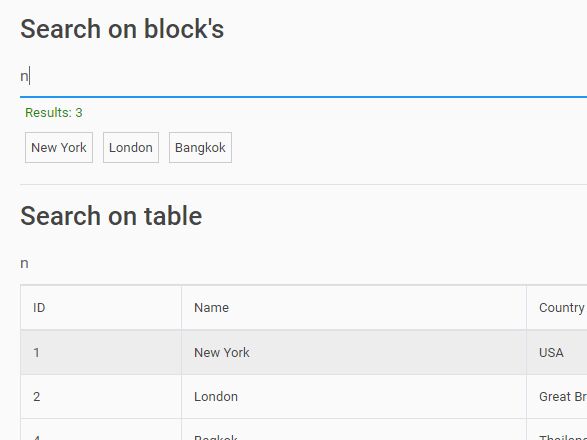
QjSearch is a very small jQuery in-page filtering plugin that enables a search field to hide non-matching items inside a given container as the user types.
Supports any DOM elements such as DIV containers, HTML tables, and etc.
How to use it:
1. Create a regular input field for the search filter.
- data-qjs: target element(s) to filter
- data-qjs-0: container for no results
- data-qjs-1: container for results
- data-qjs-res: container for result counter
<-- Search Field -->
<input type="text" id="search_field"
data-qjs="#container .item"
data-qjs-0="#emptyResult"
data-qjs-1="#result"
data-qjs-res="#resultCount"
>
<div id="container">
<!-- Empty Result -->
<div id="emptyResult">Results not found.</div>
<!-- Results -->
<div id="result">Results:
<span id="resultCount"></span>
</div>
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
...
</div>
2. Load the JavaScript qjsearch.min.js after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="qjsearch.min.js"></script>
3. Call the function on the search field and done.
$(function(){
$("#search_field").qjsearch();
});
This awesome jQuery plugin is developed by yumadilowadim. For more Advanced Usages, please check the demo page or visit the official website.











