Free HTML Meta Tag Generator Tool
| File Size: | 3.77 KB |
|---|---|
| Views Total: | 1190 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Note that this plugin has been removed by the author's request.
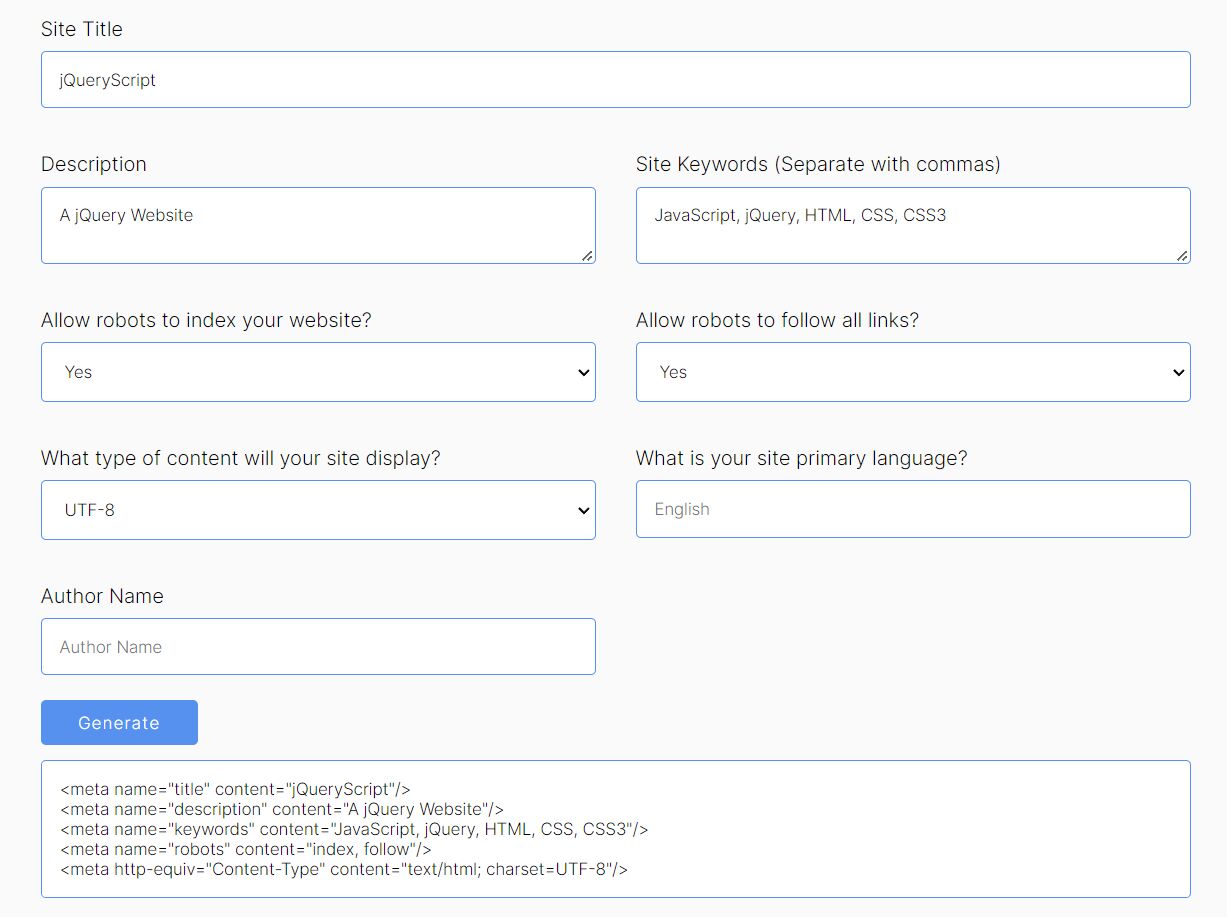
A free HTML meta tag generator tool allows you to preview and generate all important meta tags such as title, description, keyword, robots, content type, language, and author name. Built with HTML, CSS, and JavaScript (jQuery).
What is a meta tag? Meta tags are bits of information about your website that appear in the head section of your site's HTML. They are HTML attributes that tell search engines and browsers a little bit of information about the page.
Marketing your website using meta tags has essential benefits, such as improving user experience, search engine rankings, and helping your navigation. This free meta tag generator allows you to quickly and easily generate the HTML meta tags you need to improve how people interact with your site.
How to use it:
1. Create an HTML form for the meta tag generator.
<div id="meta-form">
<div class="meta-form-group site-title">
<label for="title">Site Title</label>
<input type="text" name="title" value="" id="title" placeholder="Title most be within 70 characters">
</div>
<div class="meta-form-group">
<label for="description">Description</label>
<textarea type="text" name="description" id="description"
placeholder="Description must be within 150 characters"></textarea>
</div>
<div class="meta-form-group">
<label for="Keywords">Site Keywords (Separate with commas)</label>
<textarea type="text" name="Keywords" id="Keywords"
placeholder="Keyword 1, keywords 2, keywords 3"></textarea>
</div>
<div class="meta-form-group">
<label for="index">Allow robots to index your website?</label>
<select type="text" name="index" id="index">
<option value="index">Yes</option>
<option value="noindex">No</option>
</select>
</div>
<div class="meta-form-group">
<label for="follow">Allow robots to follow all links?</label>
<select type="text" name="follow" id="follow">
<option value="follow">Yes</option>
<option value="nofollow">NO</option>
</select>
</div>
<div class="meta-form-group">
<label for="sitetype">What type of content will your site display?</label>
<select type="text" name="sitetype" id="sitetype">
<option value="UTF-8">UTF-8</option>
<option value="UTF-16">UTF-16</option>
<option value="ISO-8859-1">ISO-8859-1</option>
<option value="WINDOWS-1252">WINDOWS-1252</option>
</select>
</div>
<div class="meta-form-group">
<label for="title">What is your site primary language?</label>
<input type="text" name="title" id="language" placeholder="English">
</div>
<div class="meta-form-group">
<label for="author">Author Name</label>
<input type="text" name="author" id="author" placeholder="Author Name">
</div>
</div>
2. Create a generate button and a textarea to preview your meta tags.
<div id="meta-tag">
<button id="genrate-btn">Generate</button>
<button class="btn-copy">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-6 h-6">
<path stroke-linecap="round" stroke-linejoin="round"
d="M8.25 7.5V6.108c0-1.135.845-2.098 1.976-2.192.373-.03.748-.057 1.123-.08M15.75 18H18a2.25 2.25 0 002.25-2.25V6.108c0-1.135-.845-2.098-1.976-2.192a48.424 48.424 0 00-1.123-.08M15.75 18.75v-1.875a3.375 3.375 0 00-3.375-3.375h-1.5a1.125 1.125 0 01-1.125-1.125v-1.5A3.375 3.375 0 006.375 7.5H5.25m11.9-3.664A2.251 2.251 0 0015 2.25h-1.5a2.251 2.251 0 00-2.15 1.586m5.8 0c.065.21.1.433.1.664v.75h-6V4.5c0-.231.035-.454.1-.664M6.75 7.5H4.875c-.621 0-1.125.504-1.125 1.125v12c0 .621.504 1.125 1.125 1.125h9.75c.621 0 1.125-.504 1.125-1.125V16.5a9 9 0 00-9-9z" />
</svg>
Copy
</button>
<textarea name="" id="genrated-meta-tags" cols="100" rows="5"></textarea>
</div>
3. Create a Copy button to copy the snippets into the clipboard.
<!-- Copy Button -->
<button class="btn-copy">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="w-6 h-6">
<path stroke-linecap="round" stroke-linejoin="round" d="M8.25 7.5V6.108c0-1.135.845-2.098 1.976-2.192.373-.03.748-.057 1.123-.08M15.75 18H18a2.25 2.25 0 002.25-2.25V6.108c0-1.135-.845-2.098-1.976-2.192a48.424 48.424 0 00-1.123-.08M15.75 18.75v-1.875a3.375 3.375 0 00-3.375-3.375h-1.5a1.125 1.125 0 01-1.125-1.125v-1.5A3.375 3.375 0 006.375 7.5H5.25m11.9-3.664A2.251 2.251 0 0015 2.25h-1.5a2.251 2.251 0 00-2.15 1.586m5.8 0c.065.21.1.433.1.664v.75h-6V4.5c0-.231.035-.454.1-.664M6.75 7.5H4.875c-.621 0-1.125.504-1.125 1.125v12c0 .621.504 1.125 1.125 1.125h9.75c.621 0 1.125-.504 1.125-1.125V16.5a9 9 0 00-9-9z" />
</svg>
Copy
</button>
<!-- Feedback -->
<div id="popup" class="popup">Code Copied!</div>
4. Load the necessary JavaScript and Stylesheet in the document. That's it.
<link rel="stylesheet" href="css/style.css"> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="js/main.js"></script>
Changelog:
2022-09-11
- Add Copy feedback
2022-09-09
- Add Copy button
This awesome jQuery plugin is developed by #. For more Advanced Usages, please check the demo page or visit the official website.





