Minimalist jQuery Toast Notification Plugin - Toaster.js
| File Size: | 7.51 KB |
|---|---|
| Views Total: | 787 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

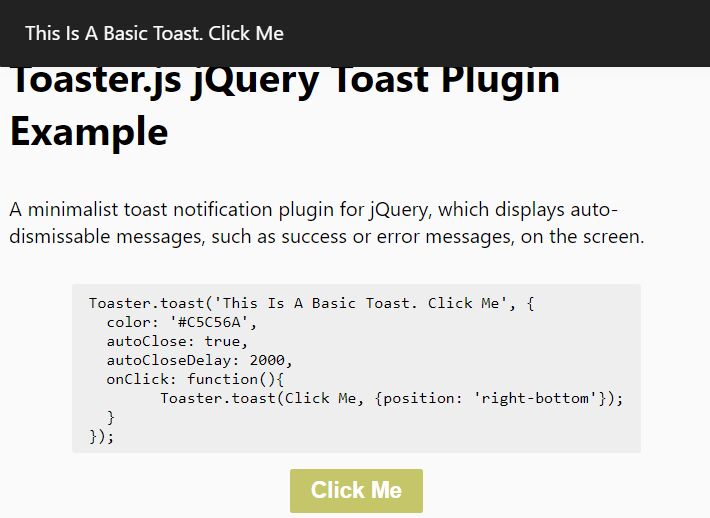
Toaster.js is a minimalist toast notification plugin for jQuery, which displays auto-dismissable messages, such as success or error messages, on the screen.
This plugin is inspired by Google's Android/iOS/Chrome notifications, it provides a super-easy way to create simple and beautiful notifications. This plugin depends on jQuery, and has no dependencies except the core libraries.
How to use it:
1. Add jQuery library and the Toaster plugin's files to the page.
<link rel="stylesheet" href="/path/to/toaster.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/toaster.js"></script>
2. Display a basic toast message on the screen.
Toaster.toast('Basic Toast Message');
3. Display an ERROR message on the screen.
Toaster.error('This is an error message');
4. Determine whether to auto dismiss the toast message after a timeout. Default: true.
Toaster.toast('Basic Toast Message',{
autoClose: true,
autoCloseDelay: 2000, // 2 seconds
});
5. Customize the background color of the toast message.
Toaster.toast('Basic Toast Message',{
color: '#C5C56A',
});
6. Set the position of the toast message.
- right-top (default)
- right-bottom
- left-top
- left-bottom
- center
Toaster.toast('Basic Toast Message',{
position: 'right-top',
});
7. Trigger a function when you click/tap the toast message.
Toaster.toast('Basic Toast Message',{
onClick: function(){
// ...
}
});
This awesome jQuery plugin is developed by BigCoke233. For more Advanced Usages, please check the demo page or visit the official website.











