jQuery Based Key Map For Displaying Shortcuts - Keymap
| File Size: | 16.5 KB |
|---|---|
| Views Total: | 1360 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

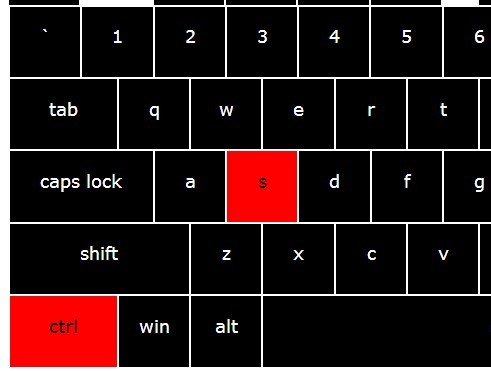
Keymap is a lightweight plugin for jQuery that creates a virtual keyboard on you web page to display the keybindings of your project. The plugin comes with 4 keyboard layouts (mac querty, mac quertz, querty and quertz) for creating different types of key Maps.
How to use it:
1. Create a container for the key map.
<div class="keymap"></div>
2. Create links to add shortcuts on the key map.
<ul> <li><a class="up">Up</a></li> <li><a class="down">Save</a></li> <li><a class="shoot">Shoot</a></li> </ul>
3. Load the latest jQuery javascript library and jQuery keymap plugin in your document.
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="keymap.js"></script>
4. The javascript. The plugin accepts key namespace and key code to add custom shortcuts.
<script>
$(document).ready(function(){
$('.keymap').keymap({"css": {"key": {"background": "black", "color": "white"}}});
$('.up').createShortcut('.keymap', ["up"], {},":first");
$('.down').createShortcut('.keymap', ["ctrl", "s"], {}, ":first");
$('.shoot').createShortcut('.keymap', [17, 68], {}, ":first");
});
</script>
Change logs:
v2.0.0 (2015-08-23)
- styling issues on safari fixed
- second and third level keys added, which allow to display additional information such as {, } or @
v1.0.3 (2013-10-16)
- Names corrected
This awesome jQuery plugin is developed by Andr3as. For more Advanced Usages, please check the demo page or visit the official website.











