jQuery Plugin For Custom Paypal Buttons - Classy Paypal
| File Size: | 78.1 KB |
|---|---|
| Views Total: | 2569 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Classy Paypal is a lightweight jQuery plugin that make it easier to create custom, security Paypal payment buttons for your e-commerce/business/personal websites.
Button types supported:
- Buy Now
- Donate
- Subscribe
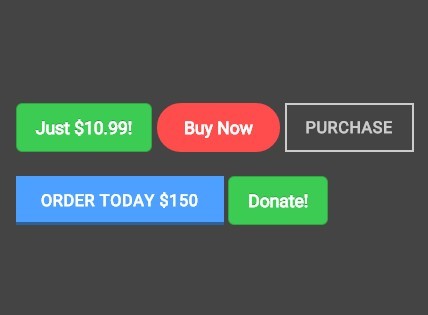
Button styles included:
- Default
- Round
- Square
- Double
- Frame
Basic Usage:
1. Load jQuery library and the jQuery Classy Paypal plugin's CSS & JS files in the document.
<link href="css/jquery.classypaypal.min.css" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/jquery.classypaypal.min.js"></script>
2. Create a payment button with PayPal variables via "data-" attributes. Full parameters here.
data-business="[email protected]": specify your PayPal merchant email address.data-item_name="Your project": name of product that you sell.data-amount="9.99": product price.data-quantity="1": how many products you sell.data-currency_code="USD">Just $9.99!: currency code.
<button class="paypal ClassyPaypal-button" data-business="[email protected]" data-item_name="Your project" data-amount="9.99" data-quantity="1" data-currency_code="USD">Just $9.99! </button>
3. Initialize the plugin with options.
$('.paypal').ClassyPaypal({
// buynow, subscribe or donate
type: 'buynow',
// default, round, frame, double or square
style: 'default'
// payment button inner text/HTML
innerHTML: '',
// target for PayPal checkout page
checkoutTarget: '_self',
// delay submit after payment button was clicked
delaySubmit: 0,
// tooltip options
tooltip: '',
tooltipHide: 3000,
tooltipTime: 300,
tooltipDelay: 400,
tooltipOffset: 15,
// callback to modify PayPal checkout variables before submit
beforeSubmit: false
});
4. You can also pass the options via data-json parameter.
<button class="paypal ClassyPaypal-button"
data-json='{OPTIONS}'>Buy Now
</button>
5. Public methods.
// enable Paypal buttons enable(); // disable Paypal buttons disable(); // set "data-" attributes for payment button setVariable();
This awesome jQuery plugin is developed by class.pm. For more Advanced Usages, please check the demo page or visit the official website.







