jQuery Ajax Shopping Cart Plugin - Ajax PayPal Cart
| File Size: | 150 KB |
|---|---|
| Views Total: | 17265 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

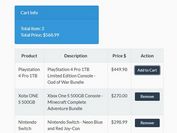
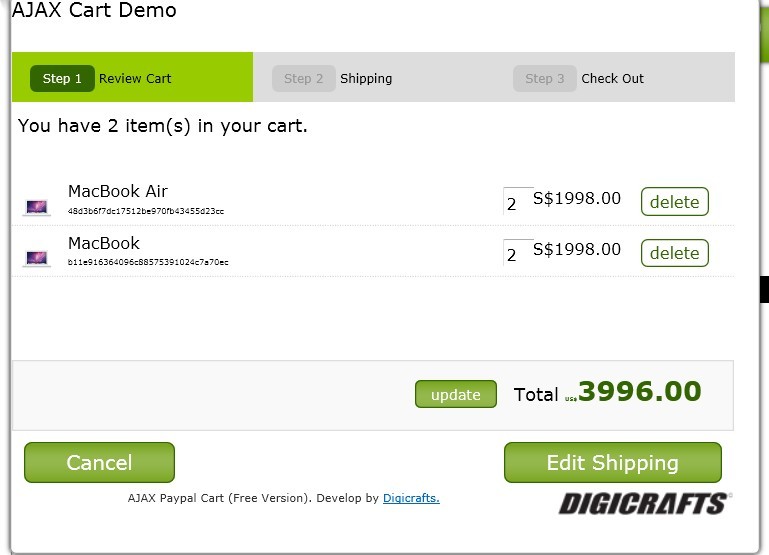
Ajax PayPal Cart is a customizable and easy-to-use jQuery plugin for creating a full function ajax shopping cart on the website. The shopping cart can included a cart widget which allow display of cart information easily. Support PayPal Website Payment Standard.
See also:
Basic Usage:
1. Include jQuery library and other necessary javascript library files on the website
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript"></script>| <script src="lib/dc.core.1.1.0.min.js" type="text/javascript"></script> <script src="lib/dc.cart.free.min.js" type="text/javascript"></script> <script src="lib/dc.cart.lang.js" type="text/javascript"></script>
2. Include required CSS files on the page
<link rel="stylesheet" type="text/css" href="lib/dc.core.1.1.0.min.css" /> <link rel="stylesheet" type="text/css" href="lib/dc.cart.css" />
3. The javascript
<script type="text/javascript">
$(function(){
// Create a new AJAXPaypalCart Object
var cart = $('#cart').DCAJAXPaypalCart({
width:600,
autoOpenWhenAdd:true,
openNewCheckOutWindow:true,
//themeColor:'#333',
//themeDarkColor:'#FFF',
header:'AJAX Cart Demo',
footer:'We accpet paypal, visa and master card. (This is a customizable footer)',
paypalOptions:{
business:'[email protected]',
page_style:'digicrafts'
}
});
// Add the button
cart.addBuyButton("#macbook",{
name:'MacBook', // Item name appear on the cart
thumbnail:'media/macbook.jpg', // Thumbnail path of the item (Optional)
price:'999',// Cost of the item
shipping:20 // Shipping cost for the item (Optional)
});
cart.addBuyButton("#macbookair",{
name:'MacBook Air',
thumbnail:'media/macbook.jpg',
price:'999',
shipping:20
});
cart.addBuyButton("#macbookpro",{
name:'MacBook Pro',
thumbnail:'media/macbookpro.jpg',
price:'1199',
shipping:0
});
cart.addBuyButton("#imac",{
name:'iMac',
thumbnail:'media/macbook.jpg',
price:'1199',
shipping:0
});
cart.addBuyButton("#macmini",{
name:'Mac Mini',
thumbnail:'media/macbookpro.jpg',
price:'699',
shipping:20
});
cart.addBuyButton("#macpro",{
name:'Mac pro',
thumbnail:'media/macpro.jpg',
price:'2499'
});
cart.addBuyButton("#macosx",{
name:'Mac OS X',
thumbnail:'media/macosx.jpg',
price:'99',
allowMultiple:false
});
// For code highlight
prettyPrint();
});
</script>
4. Options
// #cart is the elements id which you wan to place the cart widget
var cart = $('#cart').DCAJAXPaypalCart({
width:600, // Width of the cart
height:400, // Height of the cart
currency:'USD', // The display currecy of the cart, support USD,YEN,HKD,GBP,AUD..etc (Optional)
language:'en', // The language of the cart. Included en, jp, de. (Optional)
autoOpenWhenAdd:true, // Enable auto open the cart window after a item added to cart (Optional)
autoCleanCart:true, // Enable auto clean cart after checkout button click (Optional)
openNewCheckOutWindow:false, // Indicate if the paypal checkout window is open in a new window (Optional)
themeColor:'#0066cc', // Color in the theme (Optional)
themeDarkColor:'#0040a1', // Dark color in the theme (Optional)
header:'Header Text Here', // The content of header (Optional)
footer:'Footer Text Here', // The content of footer (Optional)
paypalOptions:{
business:'[email protected]' // The paypal email addres which use for receive money
}
});
This awesome jQuery plugin is developed by digicrafts. For more Advanced Usages, please check the demo page or visit the official website.