Dynamic Invoice Generator Plugin With jQuery - Invoice
| File Size: | 6.24 KB |
|---|---|
| Views Total: | 24757 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

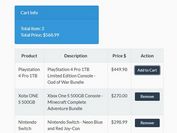
This is a jQuery plugin to generate a dynamic, editable invoice/receipt/checkout page for your eCommerce website that supports live/real time calculation.
How to use it:
1. Create the HTML for the invoice generator.
<table class="table">
<thead>
<tr class="item-row">
<th>Item</th>
<th>Price</th>
<th>Quantity</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr id="hiderow">
<td colspan="4">
<a id="addRow" href="javascript:;" title="Add a row" class="btn btn-primary">Add a row</a>
</td>
</tr>
<!-- Here should be the item row -->
<!--<tr class="item-row">
<td><input class="form-control item" placeholder="Item" type="text"></td>
<td><input class="form-control price" placeholder="Price" type="text"></td>
<td><input class="form-control qty" placeholder="Quantity" type="text"></td>
<td><span class="total">0.00</span></td>
</tr>-->
<tr>
<td></td>
<td></td>
<td class="text-right"><strong>Sub Total</strong></td>
<td><span id="subtotal">0.00</span></td>
</tr>
<tr>
<td><strong>Total Quantity: </strong><span id="totalQty" style="color: red; font-weight: bold">0</span> Units</td>
<td></td>
<td class="text-right"><strong>Discount</strong></td>
<td><input class="form-control" id="discount" value="0" type="text"></td>
</tr>
<tr>
<td></td>
<td></td>
<td class="text-right"><strong>Shipping</strong></td>
<td><input class="form-control" id="shipping" value="0" type="text"></td>
</tr>
<tr>
<td></td>
<td></td>
<td class="text-right"><strong>Grand Total</strong></td>
<td><span id="grandTotal">0</span></td>
</tr>
</tbody>
</table>
2. Insert jQuery library and the jQuery invoice.js script at the bottom of the html page.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="jquery.invoice.js"></script>
3. Initialize the plugin and set the CSS selectors as these:
jQuery().invoice({
addRow : "#addRow",
delete : ".delete",
parentClass : ".item-row",
price : ".price",
qty : ".qty",
total : ".total",
totalQty: "#totalQty",
subtotal : "#subtotal",
discount: "#discount",
shipping : "#shipping",
grandTotal : "#grandTotal"
});
This awesome jQuery plugin is developed by firoz-ahmad-likhon. For more Advanced Usages, please check the demo page or visit the official website.