Client-side Shopping Cart Manipulation Plugin - jQuery Cesta-Feira
| File Size: | 14.4 KB |
|---|---|
| Views Total: | 8147 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

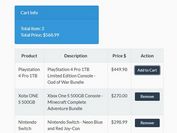
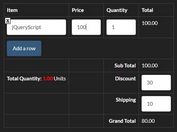
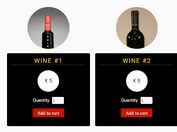
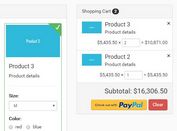
Cesta-Feira is a lightweight yet useful jQuery eCommerce plugin to add an interactive Shopping Cart to your web app that allows to dynamically add, remove, clear, update cart items on the client side. Based on HTML5 web storage API.
How to use it:
1. Include jQuery JavaScript library and the jQuery Cesta-Feira plugin's script on the web page.
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="cesta-feira.js"></script>
2. Include the jStorage library to enable the local storage feature across the browsers.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jStorage/0.4.12/jstorage.min.js"></script>
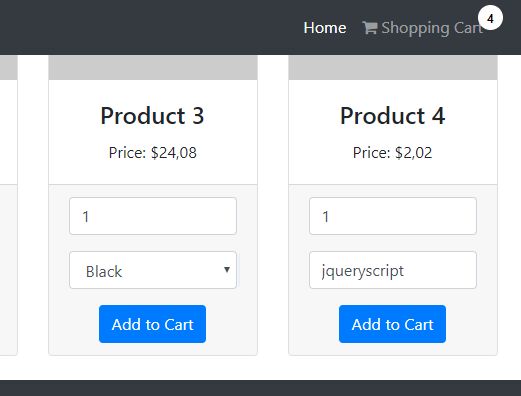
3. The example product page:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container"> <a class="navbar-brand" href="javascript:;">Cesta-Feira</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active"> <a class="nav-link" href="index.html">Home</a> </li>
<li class="nav-item"> <a class="nav-link cart-item-count" href="cart.html" data-cesta-feira-items-count><span class="fa fa-shopping-cart"></span> Shopping Cart</a> </li>
</ul>
</div>
</div>
</nav>
<div class="container">
<!-- Page Features -->
<div class="row text-center">
<div class="col-lg-3 col-md-6 mb-4">
<div class="card"> <img class="card-img-top" src="http://placehold.it/500x325?text=Product 1" alt="">
<div class="card-body">
<h4 class="card-title">Product 1</h4>
<p class="card-text">Price: $23,02</p>
</div>
<div class="card-footer">
<form action="" class="form" data-cesta-feira-form>
<div class="form-group">
<input type="number" min="1" value="1" class="form-control" name="quantity" data-cesta-feira-attribute placeholder="Quantity">
</div>
<div class="form-group">
<select class="form-control" name="observations" data-cesta-feira-attribute required>
<option value="">Number</option>
<option value="38">38</option>
<option value="40">40</option>
<option value="42">42</option>
</select>
</div>
<input type="hidden" value="Product 1" name="product_name" data-cesta-feira-attribute="">
<input type="hidden" value="23.02" name="unity_price" data-cesta-feira-attribute>
<input type="hidden" value="1" data-cesta-feira-item-id />
<input type="hidden" value="shoe" name="item_type" data-cesta-feira-attribute>
<input type="submit" class="btn btn-primary" value="Add to Cart"/>
</form>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card"> <img class="card-img-top" src="http://placehold.it/500x325?text=Product 2" alt="">
<div class="card-body">
<h4 class="card-title">Product 2</h4>
<p class="card-text">Price: $12,11</p>
</div>
<div class="card-footer">
<form action="" class="form" data-cesta-feira-form>
<div class="form-group">
<input type="number" min="1" value="1" class="form-control" name="quantity" data-cesta-feira-attribute placeholder="Quantity">
</div>
<div class="form-group">
<input type="text" class="form-control" name="observations" data-cesta-feira-attribute placeholder="Observations">
</div>
<input type="hidden" value="Product 2" name="product_name" data-cesta-feira-attribute="">
<input type="hidden" value="12.11" name="unity_price" data-cesta-feira-attribute>
<input type="hidden" value="other" name="item_type" data-cesta-feira-attribute>
<input type="hidden" value="2" data-cesta-feira-item-id />
<input type="submit" class="btn btn-primary" value="Add to Cart"/>
</form>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card"> <img class="card-img-top" src="http://placehold.it/500x325?text=Product 3" alt="">
<div class="card-body">
<h4 class="card-title">Product 3</h4>
<p class="card-text">Price: $24,08</p>
</div>
<div class="card-footer">
<form action="" class="form" data-cesta-feira-form>
<div class="form-group">
<input type="number" min="1" value="1" class="form-control" name="quantity" data-cesta-feira-attribute placeholder="Quantity">
</div>
<div class="form-group">
<select class="form-control" name="observations" data-cesta-feira-attribute required>
<option value="">Color</option>
<option value="Red">Red</option>
<option value="Blue">Blue</option>
<option value="Black">Black</option>
</select>
</div>
<input type="hidden" value="Product 3" name="product_name" data-cesta-feira-attribute="">
<input type="hidden" value="24.08" name="unity_price" data-cesta-feira-attribute>
<input type="hidden" value="shirt" name="item_type" data-cesta-feira-attribute>
<input type="hidden" value="3" data-cesta-feira-item-id />
<input type="submit" class="btn btn-primary" value="Add to Cart"/>
</form>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 mb-4">
<div class="card"> <img class="card-img-top" src="http://placehold.it/500x325?text=Product 4" alt="">
<div class="card-body">
<h4 class="card-title">Product 4</h4>
<p class="card-text">Price: $2,02</p>
</div>
<div class="card-footer">
<form action="" class="form" data-cesta-feira-form>
<div class="form-group">
<input type="number" min="1" value="1" class="form-control" name="quantity" data-cesta-feira-attribute placeholder="Quantity">
</div>
<div class="form-group">
<input type="text" class="form-control" name="observations" data-cesta-feira-attribute placeholder="Observations">
</div>
<input type="hidden" value="Product 4" name="product_name" data-cesta-feira-attribute>
<input type="hidden" value="2.02" name="unity_price" data-cesta-feira-attribute>
<input type="hidden" value="other" name="item_type" data-cesta-feira-attribute>
<input type="hidden" value="4" data-cesta-feira-item-id />
<input type="submit" class="btn btn-primary" value="Add to Cart"/>
</form>
</div>
</div>
</div>
</div>
</div>
$( document ).ready(function() {
$.CestaFeira({
debug: false,
onItemAdded: function (item) {
console.log(item);
},
onItemUpdated: function (item) {
console.log(item);
}
});
});
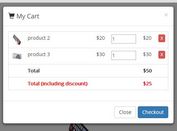
4. The example cart page:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container"> <a class="navbar-brand" href="javascript:;">Cesta-Feira</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive"
aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item"> <a class="nav-link" href="index.html">Home</a> </li>
<li class="nav-item active"> <a class="nav-link cart-item-count" href="cart.html" data-cesta-feira-items-count><span
class="fa fa-shopping-cart"></span> Shopping Cart</a> </li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-10 col-md-offset-1">
<table class="table table-hover">
<thead>
<tr>
<th>Product</th>
<th>Quantity</th>
<th class="text-center">Price</th>
<th class="text-center">Total</th>
<th> </th>
</tr>
</thead>
<tbody id="cart-items">
</tbody>
<tfoot>
<tr>
<td><a href="javascript:;" class="btn btn-danger" data-cesta-feira-clear-basket>Clear Cart</a></td>
<td> </td>
<td>Total</td>
<td class="text-right" id="total-value"><strong>$0</strong></td>
<td> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
function initListaOrcamento() {
var products = $.CestaFeira({
debug: true
}).getItems(),
totalValueTemp = 0,
$cartItems = $('#cart-items');
if (!products) {
console.log("No items in cart!");
return;
}
function updateTotalValue() {
var totalValue = 0;
$.each($('[data-item-total-value]'), function (index, item) {
totalValue += $(item).data('item-total-value');
});
$('#total-value').html("$" + parseFloat(totalValue).toFixed(2));
}
function mountLayout(index, data) {
var totalValueTemp = parseFloat(data.unity_price) * parseInt(data.quantity);
var $layout = "<tr id='product-"+ index +"'><td class='col-sm-8 col-md-6'><div class='media'>" +
"<img class='d-flex align-self-center mr-3' src='http://placehold.it/72x72?text="+index+"' alt=''>" +
"<div class='media-body'>" +
"<h5 class='mt-0'>"+ data.product_name +"</h5>" +
"</div></div></td><td class='col-sm-1 col-md-1' style='text-align: center'>" + data.quantity +
"<td class='col-sm-1 col-md-1 text-center'><strong>$"+ data.unity_price +"</strong></td>" +
"<td class='col-sm-1 col-md-1 text-center' data-item-total-value='"+totalValueTemp+"'><strong>$"+parseFloat(totalValueTemp).toFixed(2)+"</strong></td>" +
"<td class='col-sm-1 col-md-1'>" +
"<a href='javascript:;' class='btn btn-danger fa fa-trash' data-cesta-feira-delete-item='"+ index +"'><span class='sr-only'>Remove</span></a>" +
"</td></tr>";
$cartItems.append($layout);
}
$.each(products, function (index, value) {
mountLayout(index, value);
});
updateTotalValue();
$(document).on('click', 'a[data-cesta-feira-delete-item]', function(e) {
e.preventDefault();
var productId = $(this).data('cesta-feira-delete-item');
if($(document).on('cesta-feira-item-deleted')){
$('#product-'+productId).fadeOut(500, function() {
$(this).remove();
updateTotalValue();
});
}
});
$(document).on('cesta-feira-clear-basket', function (e) {
$('#cart-items tr').each(function (index, value) {
$(value).fadeOut(500, function() {
$(this).remove();
updateTotalValue();
});
});
});
}
$(document).ready(function () {
initListaOrcamento();
});
This awesome jQuery plugin is developed by rodriigomedeiros. For more Advanced Usages, please check the demo page or visit the official website.