Interactive Shopping Cart Plugin For jQuery - SmartCart
| File Size: | 37.2 KB |
|---|---|
| Views Total: | 14318 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

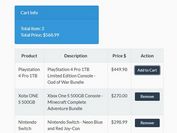
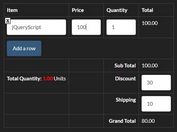
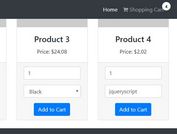
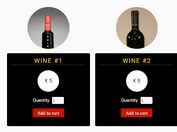
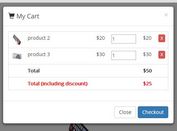
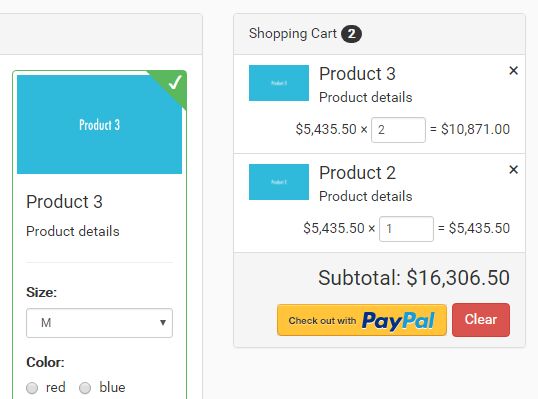
SmartCart is a simple, flexible, customizable jQuery plugin that helps you integrate an interactive shopping cart into your e-commerce website.
Key features:
- Ajax enabled.
- Allows you to add as many items to your shopping cart and auto updates your total for the items.
- Allows to combine similar products on the shopping cart.
- Highlight effect on adding/updating products.
- Custom templates.
- Support PayPal Website Payment.
- Lots of customization options and useful API.
- Compatible with Bootstrap framework.
Install the SmartCart plugin:
# NPM $ npm install jquery-smartcart # Bower $ bower install jquery-smartcart
How to use it:
1. Import the jQuery SmartCart plugin's JavaScript and CSS files into the html page. Don't forget to load the latest jQuery.
<!-- Include SmartCart CSS --> <link href="smart_cart.min.css" rel="stylesheet"> <!-- Include jQuery --> <script src="//code.jquery.com/jquery.min.js"></script> <!-- Include SmartCart --> <script src="jquery.smartCart.min.js"></script>
2. Add the product list and shopping cart to your webpage following the html markup like this:
<div class="col-md-4 col-sm-6">
<div class="sc-product-item thumbnail">
<img data-name="product_image" src="product image" alt="...">
<div class="caption">
<h4 data-name="product_name">Product 1</h4>
<p data-name="product_desc">Product details</p>
<hr class="line">
<div>
<div class="form-group">
<label>Size: </label>
<select name="product_size" class="form-control input-sm">
<option>S</option>
<option>M</option>
<option>L</option>
</select>
</div>
<div class="form-group">
<label>Color: </label>
<br />
<label class="radio-inline">
<input type="radio" name="product_color" value="red">
red </label>
<label class="radio-inline">
<input type="radio" name="product_color" value="blue">
blue </label>
<label class="radio-inline">
<input type="radio" name="product_color" value="green">
green </label>
</div>
<div class="form-group2">
<input class="sc-cart-item-qty" name="product_quantity" min="1" value="1" type="number">
</div>
<strong class="price pull-left">$2,990.50</strong>
<input name="product_price" value="2990.50" type="hidden" />
<input name="product_id" value="12" type="hidden" />
<button class="sc-add-to-cart btn btn-success btn-sm pull-right">Add to cart</button>
</div>
</div>
</div>
</div>
<aside class="col-md-4">
<!-- Paypal Submit URL : https://www.paypal.com/cgi-bin/webscr -->
<!-- Paypal Sandbox Submit URL: https://www.sandbox.paypal.com/cgi-bin/webscr -->
<!-- Paypal Cart submit form -->
<form action="https://www.paypal.com/cgi-bin/webscr" method="POST">
<!-- SmartCart element -->
<div id="smartcart"></div>
<!-- Paypal required info, Please update based on your details -->
<input name="business" value="[email protected]" type="hidden">
<input name="currency_code" value="USD" type="hidden">
<input name="return" value="http://www.yourdomain.com/yoursuccessurl" type="hidden">
<input name="cancel_return" value="http://www.yourdomain.com/yourcancelurl" type="hidden">
<input name="cmd" value="_cart" type="hidden">
<input name="upload" value="1" type="hidden">
</form>
</aside>
3. Call the function to initialize the shopping cart. Done.
$('#smartcart').smartCart();
4. Config the shopping cart by passing the following options as an object to the smartCart() method.
$('#smartcart').smartCart({
// initial products on cart
cart: [],
// Submit name of the cart parameter
resultName: 'cart_list',
// theme for the cart, related css need to include for other than default theme
theme: 'default',
// combine similar products on cart
combineProducts: true,
// highlight effect on adding/updating product in cart
highlightEffect: true,
// custom templates
cartItemTemplate: '<img class="img-responsive pull-left" src="{product_image}" /><h4 class="list-group-item-heading">{product_name}</h4><p class="list-group-item-text">{product_desc}</p>',
cartItemQtyTemplate: '{display_price} × {display_quantity} = {display_amount}',
// selectors
productContainerSelector: '.sc-product-item',
productElementSelector: '*', // input, textarea, select, div, p
addCartSelector: '.sc-add-to-cart',
// Map the paramters
paramSettings : {
productPrice: 'product_price',
productQuantity: 'product_quantity',
productName: 'product_name',
productId: 'product_id',
},
// Language variables
lang: {
cartTitle: "Shopping Cart",
checkout: 'Checkout',
clear: 'Clear',
subtotal: 'Subtotal:',
cartRemove:'×',
cartEmpty: 'Cart is Empty!<br />Choose your products'
},
// Submit settings
submitSettings: {
submitType: 'form', // form, paypal, ajax
ajaxURL: '', // Ajax submit URL
ajaxSettings: {} // Ajax extra settings for submit call
},
// currency settings
currencySettings: {
locales: 'en-US', // A string with a BCP 47 language tag, or an array of such strings
currencyOptions: {
style: 'currency',
currency: 'USD',
currencyDisplay: 'symbol'
} // extra settings for the currency formatter. Refer: https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Number/toLocaleString
},
// toolbar settings
toolbarSettings: {
showToolbar: true,
showCheckoutButton: true,
showClearButton: true,
showCartSummary:true,
checkoutButtonStyle: 'default', // default, paypal, image
checkoutButtonImage: '', // image for the checkout button
toolbarExtraButtons: [] // Extra buttons to show on toolbar, array of jQuery input/buttons elements
},
// debug mode
debug: false
});
5. Events.
$("#smartcart").on("cartEmpty", function(e) {
// when the cart is empty
});
$("#smartcart").on("itemAdded", function(e) {
// when an item is added on the cart
// Parameter: object of the product.
});
$("#smartcart").on("itemUpdated", function(e) {
// when an item is updated on the cart
// Parameter: object of the product.
});
$("#smartcart").on("itemRemoved", function(e) {
// when an item is removed from the cart
// Parameter: object of the product.
});
$("#smartcart").on("quantityUpdated ", function(e) {
// when an item quantity is updated on the cart
// Parameter: object of the product.
// Parameter: Integer: new quantity value.
});
$("#smartcart").on("cartSubmitted", function(e) {
// when the cart is submit
// Parameter: object of the product.
});
$("#smartcart").on("cartCleared", function(e) {
// when the cart is cleared
});
This awesome jQuery plugin is developed by techlab. For more Advanced Usages, please check the demo page or visit the official website.