Easy jQuery Paginator For AJAX/Static Contents - pagination.js
| File Size: | 9.74 KB |
|---|---|
| Views Total: | 3726 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

pagination.js is a lightweight, cross-browser, fully customizable jQuery pagination plugin for paginating static and/or AJAX content on the client side.
How to use it:
1. To get started, include jQuery library together with the stylesheet pagination.css and JavaScript pagination.js on the html page.
<link rel="stylesheet" href="./css/pagination.css" />
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous">
</script>
<script src="./js/pagination.js"></script>
2. Generate pagination links for static data.
<div id="pagination-container"></div>
function loadData(currPage, pageSize) {
// handle your data here
}
$("#pagination-container").whjPaging({
// the number of entries
totalSize: 90,
// the number of pages
totalPage: 18,
// callback
callBack: function(currPage, pageSize) {
loadData(currPage, pageSize);
}
});
// load data
loadData(1, 5);
3. Generate pagination links for dynamic data that fetches remote data via AJAX requests.
<div id="pagination-container"></div>
function loadData(currPage, pageSize) {
$.ajax({
success: function(res) {
// dyanmically set page
$("#pagination").whjPaging("setPage", {currPage: res.currPage, totalPage: res.totalPage, totalSize: res.totalSize});
}
});
}
$("#pagination").whjPaging({
isResetPage: true,
callBack: function(currPage, pageSize) {
loadData(currPage, pageSize);
}
});
loadData(1, 5);
4. All possible parameters to customize the paginator.
$("#pagination-container").whjPaging({
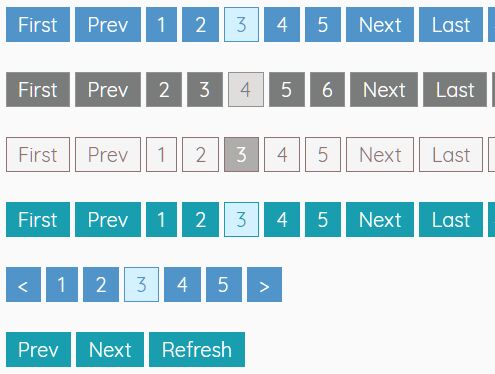
// themes: css-1,css-2,css-3,css-4,css-5
css: 'css-1',
// pagesize options
pageSizeOpt: [
{value: 5, text: '5 Per Page', selected: true},
{value: 10, text: '10 Per Page'},
{value: 15, text: '15 Per Page'},
{value: 20, text: '20 Per Page'}
],
// the number of entries
totalSize: 90,
// the number of pages
totalPage: 18,
// the number of pages to show
showPageNum: 5,
// localize the paginator
firstPage: "First",
previousPage: "Prev",
nextPage: "Next",
lastPage: "Last",
skip: "Jump To",
confirm: "Confirm",
refresh: "Refresh",
totalPageText: "{} Pages,",
totalSizeText: "{} Entries In Total",
// shows First and Last buttons
isShowFL: true,
// shows pagesize select
isShowPageSizeOpt: true,
// allows to jump to a specific page
isShowSkip: true,
// shows refresh page
isShowRefresh: true,
// shows total pages
isShowTotalPage: true,
// shows total entries
isShowTotalSize: true,
// reset pages, entries
isResetPage: false,
// callback
callBack: function (currPage, pageSize) {
console.log('currPage:' + currPage + ' pageSize:' + pageSize);
}
});
5. Get the current page.
$("#pagination-container").whjPaging('getPage');
This awesome jQuery plugin is developed by w0624. For more Advanced Usages, please check the demo page or visit the official website.











