jQuery Plugin For Splitting An Image To Strips - PicStrips
| File Size: | 533KB |
|---|---|
| Views Total: | 2536 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

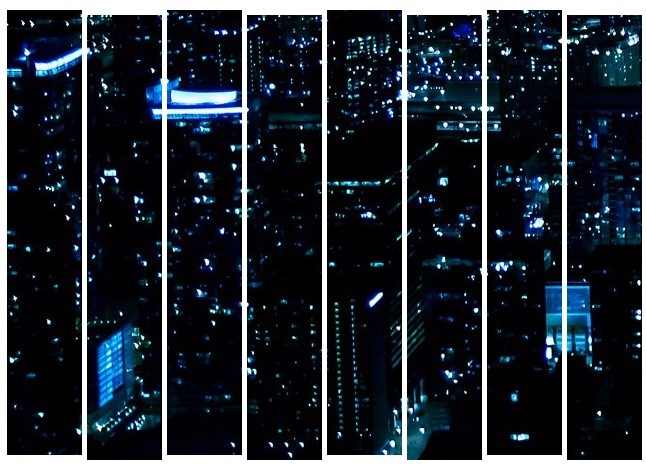
PicStrips is a super tiny jQuery plugin which makes your images look like more fashion. PicStrips adds a little style to your images to help them stand out from the crowd. You can split your images into any number of strips, specify the white space between each strip and also the amount of vertical white space added at the top and bottom of alternate strips.
How to use it:
1. Include jQuery library and jQuery PicStrips on your website
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="picstrips-1.0-min.js"></script>
2. Insert an image which you want to split into strips
<img src="1.jpg" width="600" height="450" id="example">
3. Call the plugin with options
<script>
$("#example").picstrips ({
splits: 8, // The number of strips
hgutter: '5px', // The horizontal gutter between each strip
vgutter: '5px', // The vertical gutter between each strip
bgcolor: '#fff' // The background colour of the vertical overlays
});
</script>
This awesome jQuery plugin is developed by moreofless. For more Advanced Usages, please check the demo page or visit the official website.





