jQuery Plugin For Online Store On Your Website - Storax
| File Size: | 18.9KB |
|---|---|
| Views Total: | 1299 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

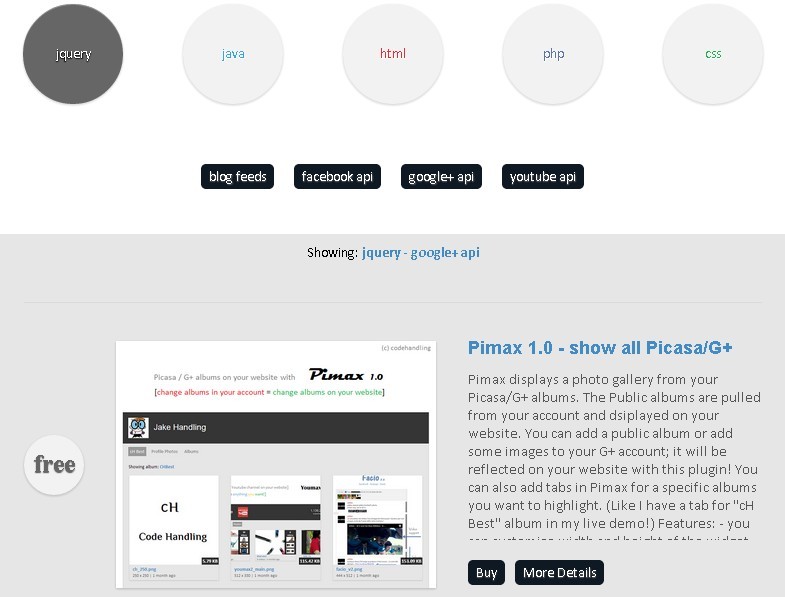
Storax is a jQuery plugin for creating a light-weight web store on your website using Parse.com's free service to store/manage your products in the cloud.
How to use it:
1. Include jQuery library and jQuery Storax plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="store.min.js"></script>
2. Create a container for your online store
<div id="store"></div>
3. Sign up a free account on Parse.com and then create a new App for your web store. You will given a list of keys for your app. Note your Application ID and Rest API key, since we will be using these two.

4. The javascript
<script type="text/javascript"> //mandatory---------------- var parseApplicationId = "..."; // Application Id of your Parse App var parseRestApiKey = "..."; // Rest API key of your Parse App //optional----------------- var storeWidgetWidth = 800; var pathToLoadingImage = './loader.gif'; var doYouHaveSubCategories = true; </script>
5. Create a Store database on Prase.com and then import the category.json file


6. You may set permissions for both your class (table) as shown below. This will prevent other users from updating your store databse.


About Author:
Author: jake
Home Page: http://www.codehandling.com
This awesome jQuery plugin is developed by Jake. For more Advanced Usages, please check the demo page or visit the official website.