jQuery Plugin To Add A Folded Paper Corner To An Element - jCorner
| File Size: | 6.44 KB |
|---|---|
| Views Total: | 1580 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

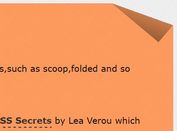
jCorner is a lightweight, easy jQuery plugin to create a clickable & flat long shadow styled folded paper corner effect to an Html element.
How to use it:
1. Include the jQuery javascript library and jQuery jCorner plugin in the html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="jCorner.js" type="text/javascript"></script>
2. The required CSS styles.
.jCorner {
position: absolute;
bottom: 0;
right: 0;
}
.jCorner_left {
width: 0px;
height: 0px;
border-style: solid;
border-color: transparent transparent #999 transparent;
opacity: 0.6;
float: left;
z-index: 10;
}
.jCorner_right {
width: 0px;
height: 0px;
border-style: solid;
border-color: #fff transparent transparent transparent;
position: relative;
opacity: 0.6;
float: left;
z-index: 10;
}
.jCorner_square {
width: 0px;
height: 0px;
border-style: solid;
float: left;
}
3. Call the plugin on where you want to apply a flat folded paper corner.
<script type="text/javascript">
$(document).ready(function() {
$('SELECTOR').jCorner({
background: '#ccc',
size: 40,
link: 'https://www.jqueryscript.net'
});
});
</script>
This awesome jQuery plugin is developed by Ovilia. For more Advanced Usages, please check the demo page or visit the official website.