Flat HTML5 Palette Color Picker For jQuery - colorPick.js
| File Size: | 10.3 KB |
|---|---|
| Views Total: | 22342 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

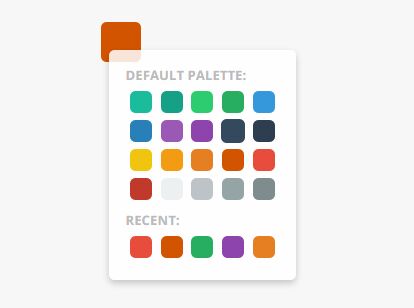
colorPick.js is a simple, plain, flat style jQuery color picker plugin which allows the user to select colors from a predefined palette with support for recent selected colors.
The plugin uses HTML5 local storage to store and retrieve the recent colors selected by your users.
How to use it:
1. Include the style sheet colorPick.css in the header, and the JavaScript file at the bottom of the webpage.
<link rel="stylesheet" href="colorPick.css"> <!-- OPTIONAL DARK THEME --> <link rel="stylesheet" href="colorPick.dark.theme.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="colorPick.js"></script>
2. Create a DOM element to place the color picker.
<div class="colorPickSelector"></div>
3. Initialize the color picker with default options.
$(".colorPickSelector").colorPick();
4. Style the color picker selector in the CSS.
.colorPickSelector {
border-radius: 5px;
width: 36px;
height: 36px;
cursor: pointer;
-webkit-transition: all linear .2s;
-moz-transition: all linear .2s;
-ms-transition: all linear .2s;
-o-transition: all linear .2s;
transition: all linear .2s;
}
.colorPickSelector:hover { transform: scale(1.1); }
5. Config the color picker with the following options.
$(".colorPickSelector").colorPick({
'initialColor': '#3498db',
'allowRecent': true,
'recentMax': 5,
'allowCustomColor': false,
'palette': ["#1abc9c", "#16a085", "#2ecc71", "#27ae60", "#3498db", "#2980b9", "#9b59b6", "#8e44ad", "#34495e", "#2c3e50", "#f1c40f", "#f39c12", "#e67e22", "#d35400", "#e74c3c", "#c0392b", "#ecf0f1", "#bdc3c7", "#95a5a6", "#7f8c8d"],
'onColorSelected': function() {
this.element.css({'backgroundColor': this.color, 'color': this.color});
}
});
Changelog:
2021-04-13
- Bugfix
2020-10-02
- CSS updated
2020-09-25
- Fixed: When trigger element is inside a scrolling container, the color picker becomes misaligned when scrolling
2019-12-02
- Fixed: Mixed Content loading Blocked While Site Run in HTTPS.
2019-10-14
- Added dark theme
2017-09-29
- Fixed for IE 11
2017-09-09
- Minor issues fixed
2017-09-05
- Removing duplicated colors from palette
- data-attributes allow for custom initial color per picker
This awesome jQuery plugin is developed by philzet. For more Advanced Usages, please check the demo page or visit the official website.











