jQuery Plugin To Create Flat Style Elements - Flatui
| File Size: | 6.23 KB |
|---|---|
| Views Total: | 466 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Flatui is a minimal jQuery plugin that helps you apply flat styled colors and shadows to any elements (e.g. buttons, links, etc) for your next flat UI design.
How to use it:
1. Just include the jQuery flatui plugin after jQuery library and we're ready to go.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.flat.min.js"></script>
2. Call the flat function with a color parameter on the desired element like this:
$(".el").flat('flatuno');
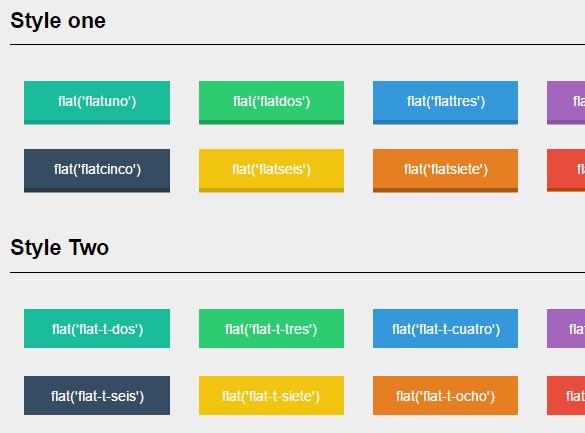
3. All the color names which can be passed as a parameter to the flat function:
- flat('flatuno')
- flat('flatdos')
- flat('flattres')
- flat('flatcuatro')
- flat('flatcinco')
- flat('flatseis')
- flat('flatsiete')
- flat('flatocho')
- flat('flat-t-dos')
- flat('flat-t-tres')
- flat('flat-t-cuatro')
- flat('flat-t-cinco')
- flat('flat-t-seis')
- flat('flat-t-siete')
- flat('flat-t-ocho')
- flat('flat-t-nueve')
This awesome jQuery plugin is developed by ockang. For more Advanced Usages, please check the demo page or visit the official website.