Flat Virtual Keyboard Plugin with jQuery and jQuery UI - jqKeyboard
| File Size: | 90.9 KB |
|---|---|
| Views Total: | 5407 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

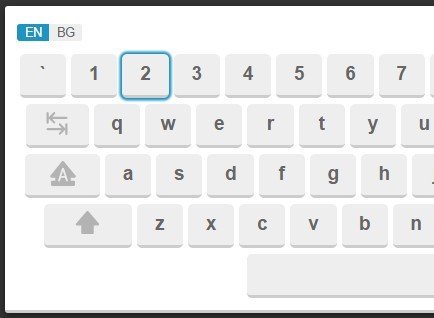
jqKeyboard is a jQuery & jQuery UI based plugin for displaying a draggable, flat styled virtual keyboard on your screen that supports custom keyboard layout.
How to use it:
1. Load jQuery and jQuery UI libraries into the html document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-ui.min.js"></script>
2. Download the jqKeyboard plugin and load the jqkeyboard.js & jqkeyboard.css in the document.
<link rel="stylesheet" href="jqkeyboard.css"> <script src="jqkeyboard.js"></script>
3. Initialize the plugin and we're done. Click on the keyboard icon at the bottom of the webpage to toggle a virtual keyboard.
jqKeyboard.init()
4. Display the virtual keyboard inside a specific container.
jqKeyboard.init({
containment: "#container",
});
5. Change the color of the keyboard icon.
jqKeyboard.init({
containment: "#container",
icon: "dark"
});
6. You can specify an array of elements allowed to accept the input form the virtual keyboard.
jqKeyboard.init({
containment: "#container",
allowed: ["input"],
icon: "dark"
});
7. Customize the keyboard layout.
jqKeyboard.layouts = [{
lang: "en",
layout: ["`|~ 1|! 2|@ 3|# 4|$ 5|% 6|^ 7|& 8|* 9|( 0|) -|_ =|+ <<backspace>>",
"<<tab>> q w e r t y u i o p [|{ ]|} \\||",
"<<capslock>> a s d f g h j k l ;|: '|\" <<enter>>",
"<<shift>> z x c v b n m ,|< .|> /|? <<shift>>",
"<<space>>"]
}, {
lang: "bg",
layout: ["(|) 1|! 2|? 3|+ 4|\" 5|% 6|= 7|: 8|/ 9|\u2013 0|\u2116 -|$ .|\u20AC <<backspace>>",
"<<tab>> ,|\u044B \u0443 \u0435 \u0438 \u0448 \u0449 \u043A \u0441 \u0434 \u0437 \u0446 ;|\u00A7",
"<<capslock>> \u044C \u044F \u0430 \u043E \u0436 \u0433 \u0442 \u043D \u0432 \u043C \u0447 \u201E|\u201C <<enter>>",
"<<shift>> \u045D \u044E \u0439 \u044A \u044D \u0444 \u0445 \u043F \u0440 \u043B \u0431 <<shift>>",
"<<space>>"]
}];
Changelog:
v1.0.2 (2018-12-02)
- Handle dynamically-created allowed elements.
2017-07-31
- Refactored code
2017-07-23
- JS update
This awesome jQuery plugin is developed by hawkgs. For more Advanced Usages, please check the demo page or visit the official website.











