jQuery Plugin To Add Favicon Image To Links - Favicons
| File Size: | 6.45 KB |
|---|---|
| Views Total: | 614 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
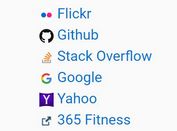
Favicons is a really simple jQuery plugin that automatically add favicon images next to your links using multiple services.
How to use it:
1. Add jQuery library and the jQuery favicons plugin at the bottom of your html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.favicons.js"></script>
2. Call the function on links to enable the plugin.
$('a[href^="http://"]').favicons();
3. By default the plugin uses Google Favicons service to generate favicon images for your links. You can also use other services using service option during initialization.
$('a[href^="http://"]').favicons({
'service': 'http://api.byi.pw/favicon?url=__DOMAIN__'
});
4. Add additional CSS to the favicon images.
$('a[href^="http://"]').favicons({
"classname": "favicon",
});
This awesome jQuery plugin is developed by christianv. For more Advanced Usages, please check the demo page or visit the official website.