jQuery Plugin To Display Favicons Next To Links - Favicon Prefixer
| File Size: | 11 KB |
|---|---|
| Views Total: | 648 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
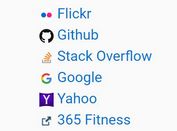
Favicon Prefixer is a small jQuery plugin used to automatically fetch and display favicons next to your links or link text using Yandex API.
How to use it:
1. Include the latest version of jQuery library and jQuery favicon prefixer plugin in your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="jquery.faviconPrefixer.js"></script>
2. Display favicons next to the link text using data-host attribute.
<i data-host="Google.com"></i>Google.com
3. The plugin will automatically display favicons next to links without any markup change.
<a href="http://Google.com">Google.com</a>
4. Call the plugin with options.
<script>
$(function() {
$("a, i[data-host]").faviconPrefixer({
apiURL: "http://favicon.yandex.net/favicon/"
iconClassName: "fp-icon",
glueMethod: "prepend",
backgroundImage: "images/default-favicon.png",
});
});
</script>
This awesome jQuery plugin is developed by HaNdTriX. For more Advanced Usages, please check the demo page or visit the official website.