jQuery Plugin To Detect Browser Based On User Agent - Browser Detection
| File Size: | 39.6 KB |
|---|---|
| Views Total: | 2512 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

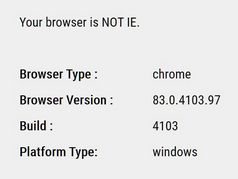
Browser Detection is a very small jQuery browser detection plugin which detects the browser based on user agent and allows you to do something when the user is using a specific browser.
Basic usage:
1. Include jQuery library and the jQuery browser detection plugin on your web page.
<script src="jquery-1.11.3.min.js"></script> <script src="jquery.browser.detection.min.js"></script>
2. Detect the current browser and store the returned value in a variable.
var currentBrowser = $.browserDetection(true);
3. Do something according to the browser version.
switch(currentBrowser) {
case("IE9"):
console.log("Update your browser, please!");
break;
...
};
4. Apply different CSS rules for each browser.
.IE {
...
}
.Chrome {
...
}
.Safari {
...
}
.Firefox {
...
}
.Opera {
...
}
Change log:
2015-10-23
- fixed Chrome iOS detection
This awesome jQuery plugin is developed by danieledesantis. For more Advanced Usages, please check the demo page or visit the official website.