jQuery Plugin To Determine The Fractions For An HTML Element - Fracs
| File Size: | 79.2 KB |
|---|---|
| Views Total: | 779 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

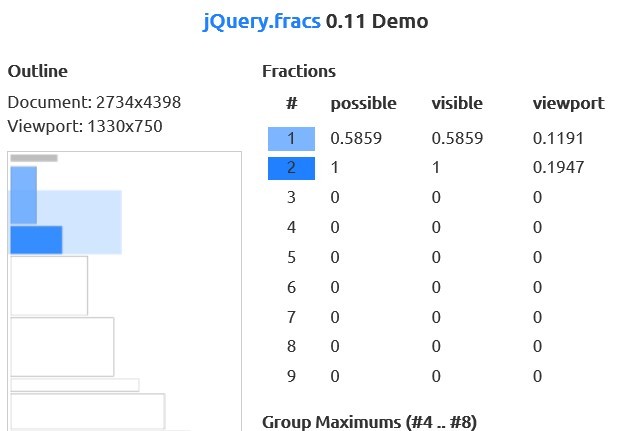
Fracs is a fancy and stunning jQuery plugin that determines the visible fractions of an HTML element and also provides the coordinates of these areas.
As a bonus there is a page outline feature using canvas element as seen on the demo page.
Basic Usage:
1. To retrieve the fractions of an element.
var fracs = $(selector).fracs();
// or bind a callback function:
function callback(fracs: Fractions, previousFracs: Fractions) {
...
// context variable *this* will be the corresponding HTMLElement
...
};
$(selector).fracs(callback);
2. Outline.
<canvas id="outline" width="200" height="400"></canvas>
$("#outline").fracs("outline", {
crop: true,
styles: [
{
selector: 'header,footer,section,article',
fillStyle: 'rgb(230,230,230)'
},
{
selector: 'h1',
fillStyle: 'rgb(240,140,060)'
}
]
});
3. Check the documented source for more usages.
Changelog:
2020-07-30
- Update
This awesome jQuery plugin is developed by lrsjng. For more Advanced Usages, please check the demo page or visit the official website.