Easy and Customizable jQuery Tags Management Plugin - TagTagger
| File Size: | 48.4KB |
|---|---|
| Views Total: | 537 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

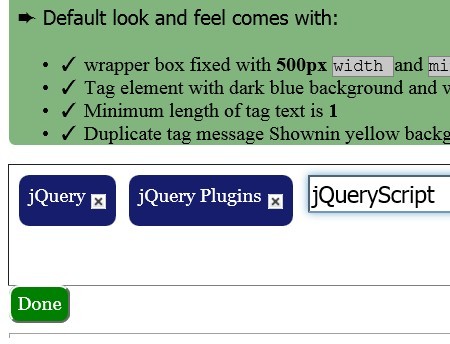
jQuery TagTagger is a simple jQuery plugin that allows you to add, edit and remove tags in a customizable tag manager. It also has the ability to check for duplicate tags and display warning messages.
See also:
- jQuery Plugin For Custom Tags Input and Select Box - selectize.js
- jQuery Tags Manager with Twitter Bootstrap - tagmanager
- Tag input & Autocomplete Plugin - TextExt
- Flexible jQuery Tags Management Plugin - tagtacular
How to use it:
1. Include the jQuery javascript library on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery TagTagger Plugin on the page.
<script src="TagTagger.js"></script> <link href="taggerStyles.css" rel="stylesheet" type="text/css"/>
3. Create a container for the plugin. To the flexibility you can easily change the styling the way you want by modifying taggerStyles.css file
<div id="demo"> </div>
4. Call the plugin
<script>
$(function() {
$('#demo').TagTagger();
});
</script>
5. Options
'box' : {
'width' : '500px',
'minHeight' : '90px'
}, // tags box options
'tag' : {
'bgColor' : '#161d6d',
'fontColor' : '#ffffff'
}, // tags options
'tagProperty' : {
'minLength' : '1'
},
'duplicateMsg' : {
'showMsg' : 'true',
'message' : ' Oooppsss!!! Seems You Already Have That Tag.',
'bgColor' : '#e3e18a'
}
Change log:
v0.0.6 (2013-07-14)
- more useful and flexible features, demos update.
This awesome jQuery plugin is developed by exexzian. For more Advanced Usages, please check the demo page or visit the official website.