jQuery Plugin To Filter DOM Elements Using URL Parameters - filterjitsu
| File Size: | 22 KB |
|---|---|
| Views Total: | 1639 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

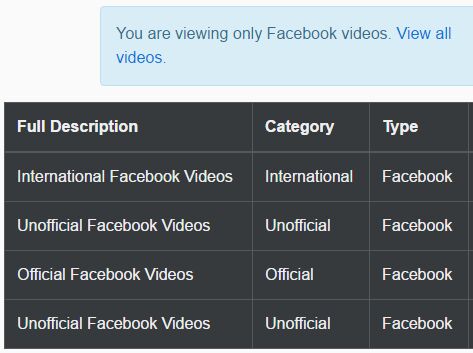
filterjitsu is a really simple jQuery plugin which allows you to filter through a set of html content using URL parameters (search query string) and HTML5 data attributes.
How to use it:
1. Add the following JavaScript files to your webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/jquery.filterjitsu.js"></script>
2. Add the data-filterable attribute to the filterable DOM elements and categorize them using data-PARAMETER attributes as follows:
<tr data-filterable
data-category="unofficial"
data-type="Facebook"
data-status="unreleased">
<td>Unofficial Facebook Videos</td>
</tr>
<tr data-filterable
data-category="international"
data-type="YouTube"
data-status="released">
<td>International YouTube Videos</td>
</tr>
...
3. Create a container element to display the current number of visible elements in the webpage.
<span data-count="video"></span>
4. Create a container element to display the alert messages based on the visible elements.
<div data-alert="video"></div>
5. Add corresponding search query strings to the filtering URLs as follows:
<a href="?category=international&type=Facebook">International Facebook Videos</a> <a href="?category=unofficial&type=YouTube">Unofficial YouTube Videos</a> ...
6. Initialize the plugin and done.
$.fn.filterjitsu();
Change log:
2016-09-20
- Update filterjitsu to keep in search query keys
2016-09-03
- Fix bug in searchQueries function
This awesome jQuery plugin is developed by Fullscreen. For more Advanced Usages, please check the demo page or visit the official website.











