jQuery Plugin To Replace Links with Font Awesome Icons - Iconify
| File Size: | 3.59 KB |
|---|---|
| Views Total: | 669 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
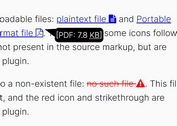
Iconify is a tiny jQuery plugin that creates animated & customizable icons for the links using Font Awesome icons.
How to use it:
1. Include the latest jQuery library and jQuery iconify plugin at the end of your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="jquery.iconify.js"></script>
2. Include the required Font Awesome CSS in the head section fo your page.
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet" type="text/css">
3. Create a link with an unique ID according to Font Awesome's naming rules.
<a href="#" id="facebook"> Facebook </a> <a href="#" id="twitter"> Twitter </a> <a href="#" id="google-plus"> Google Plus </a> <a href="#" id="linkedin"> Linkedin </a> <a href="#" id="css3"> CSS3 </a> <a href="#" id="html5"> Html5 </a>
4. Call the plugin with default options.
<script>
$('#twitter').iconify();
$('#facebook').iconify();
$('#google-plus').iconify();
$('#linkedin').iconify();
$('#css3').iconify();
$('#html5').iconify();
</script>
5. Optional setting to customize the icons.
<script>
$('#twitter').iconify({
color: "red",
hoverColor: "blue",
size: "28",
animate: true,
animateMultiplier: 1.5
});
</script>
This awesome jQuery plugin is developed by narendrans. For more Advanced Usages, please check the demo page or visit the official website.