Easy & Customizable Link Decoration Plugin - jQuery Link Decorators
| File Size: | 61.1 KB |
|---|---|
| Views Total: | 180 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

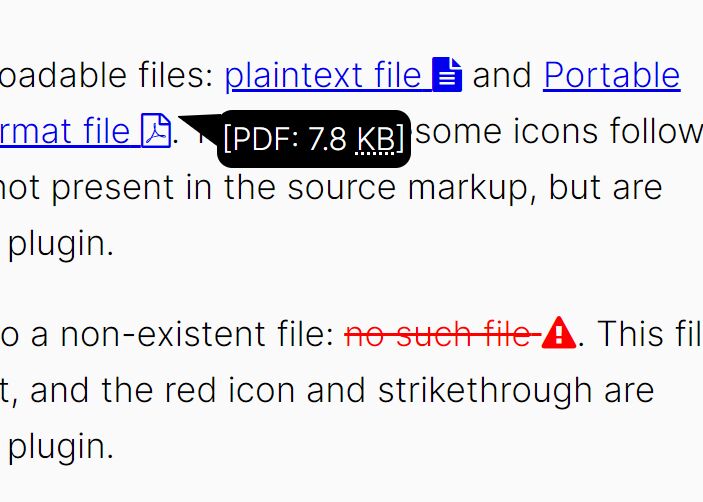
The Link Decorators is a jquery plugin that provides you the ability to decorate file links and display tooltips containing information about the files when hovering over them.
Its primary purpose is for displaying the size and type information about file downloads, such as word documents or pdf files, directly on your download links. This information may be used in a number of ways such as informing visitors about the size of a file before they download it, or helping them decide if they want to download it based on its type.
How to use it:
1. Download and include the minified version of the Link Decorators plugin on the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.link-decorators.min.js"></script>
2. Add an extension class (pdf, txt, etc) to the target link. Available selectors:
- a:external: external link
- a:internal: internal link
- a:mailto: email address
- a:pathStartsWith(/path/to): starts with
- a:pathEndsWith(.pdf): ends with
- a:pathContains(string): contains anything
<a href="/documents/doc.pdf"> PDF File </a>
$("a:pathStartsWith(/documents)")
.addExtensionClass();
.pdf {
/* style the PDF link */
}
3. Add a custom CSS class to the PDF link:
$("a:pathStartsWith(/documents)")
.addExtensionClass()
.addClass("custom")
.custom {
/* more styles here */
}
4. Display file information in the tooltip.
- ext: File extension
- EXT: File extension in uppercase
- size: File size in bytes
- formattedSize: Formatted file size: KB, MB, or GB.
- rawType: File Type
- mimeType: MIME type
$("a:pathStartsWith(/documents)")
.decorate(function(data) {
$(this).append("<span class='popup'>[" + data.EXT + ": " + data.formattedSize + "]</span>");
})
/* style the popup */
span.popup {
font-size: 14px;
font-weight: 400;
background: black !important;
border: none !important;
color: #fff;
}
span.popup:before {
border-right-color: black !important;
}
5. Map file extensions to Font Awesome icons classes and decorate links with icons.
var classmap = { pdf: "fa fa-file-pdf-o", txt: "fa fa-file-text", doc: "fa fa-file-word-o", docx: "fa fa-file-word-o", xls: "fa fa-file-excel-o", xlsx: "fa fa-file-excel-o", jpg: "fa fa-file-image-o" }; var success = function(data) { // Decorate link with icon for file type, and popup showing size $(this).append(" <i class='" + classmap[data.ext] + "'></i><span class='popup'>[" + data.EXT + ": " + data.formattedSize + "]</span>"); }; var fail = function() { // Decorate missing link with warning $(this).append(" <i class='fa fa-exclamation-triangle'></i>") .append("<span class='popup'>This file is missing</span>") .addClass("missing"); }; // Decorate document links using the above callbacks $("a:pathStartsWith(/documents)") .addClass("document") .addExtensionClass() .decorate(success, fail)
6. Open the link in a new window.
$("a:pathStartsWith(/documents)")
.openNewWindow()
7. Add rel='nofollow' and rel='noopener' to the link.
$("a:pathStartsWith(/documents)")
.openNewWindow()
.noFollow()
.noOpener()
This awesome jQuery plugin is developed by CarlRaymond. For more Advanced Usages, please check the demo page or visit the official website.