Filter A List Of Links With jQuery - filterList
| File Size: | 70.3 KB |
|---|---|
| Views Total: | 2492 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

filterList is a small (6kb minified) and fast jQuery in-page filtering plugin which allows filtering of a list of links by typing keywords in an associated search field.
The plugin also allows the user to navigate between list links by pressing up/down keys and highlights the current link with your own styles.
How to use it:
1. Add a search field next to your list as follows:
<div id="list-example"> <a href="#1">jQueryScript</a> <a href="#2">CSSScript</a> <a href="#3">365WebResources</a> <a href="#4">WPMissing</a> <a href="#5">VueScript</a> <a href="#6">Google</a> <a href="#7">Facebook</a> </div>
<input type="search" placeholder="Type Something" id="input-example" autocomplete="off">
2. Download and put the JavaScript file link-filter.min.js after jQuery library.
<script src="/path/to/jquery-3.4.1.slim.min.js"></script> <script src="dist/js/link-filter.min.js"></script>
3. Initialize the plugin on the list and specify the target search field in the JavaScript. Done.
$('#list-example').linkfilter({
input: '#input-example'
})
4. Or via data attribute.
<div id="list-example" data-input="#input-example"> list items here </div>
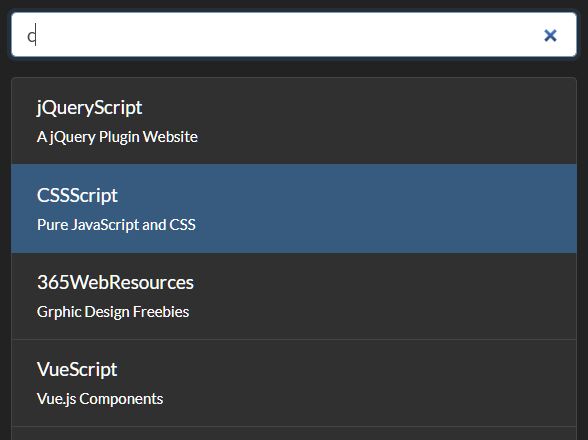
5. Sometimes you might need to display descriptions in the list items:
<div id="list-example">
<a href="#1" data-text="jQueryScript">
<div>jQueryScript</div>
<small>A jQuery Plugin Website</small>
</a>
<a href="#2" data-text="CSSScript">
<div>CSSScript</div>
<small>Pure JavaScript and CSS</small>
</a>
<a href="#3" data-text="365WebResources">
<div>365WebResources</div>
<small>Graphic Design Freebies</small>
</a>
...
</div>
6. Set the time to wait before displying the results. Default: 300.
<div id="list-example" data-delay="500"> list items here </div>
$('#list-example').linkfilter({
delay: 500
})
7. Set the classname for the active item. Default: active.
<div id="list-example" data-active="myClass"> list items here </div>
$('#list-example').linkfilter({
active: 'myClass'
})
8. Determine whether to hide the list when no results. Default: false.
<div id="list-example" data-empty="true"> list items here </div>
$('#list-example').linkfilter({
empty: true
})
This awesome jQuery plugin is developed by smohadjer. For more Advanced Usages, please check the demo page or visit the official website.











