Easily Create Bootstrap Toasts With Toasty Plugin
| File Size: | 19.1 KB |
|---|---|
| Views Total: | 1008 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

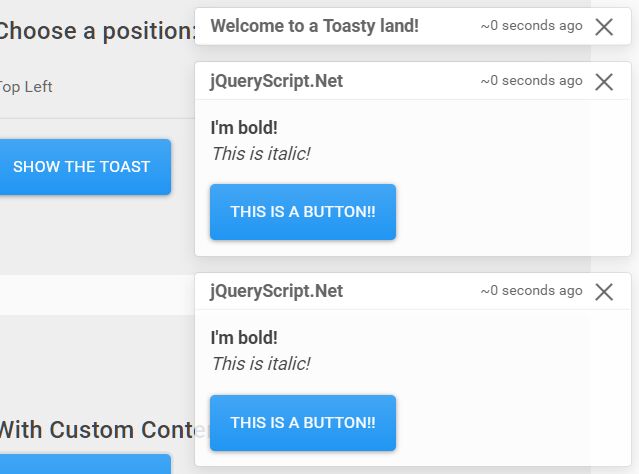
Toasty is a jQuery/Bootstrap plugin that facilitates the creation of Bootstrap 4 toasts, which are lightweight notifications designed to mimic the push notifications that have been popularized by mobile and desktop operating systems.
See also:
How to use it:
1. Insert the Toasty plugin's JavaScript and CSS files into the Bootstrap project.
<!-- CSS --> <link rel="stylesheet" href="/path/to/bootstrap.min.css"> <link rel="stylesheet" href="/path/to/bootstrap-toasty.min.css"> <!-- JavaScript --> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js" ></script> <script src="/path/to/bootstrap-toasty.min.js"></script>
2. To create a custom Bootstrap toast notification, just pass the following parameters to the $.BToasty function.
- title: message title displayed in the top left corner of the toast
- body: notification message
- extra: small text displayed in the top right corner of the toast
- position: TOP_RIGHT, TOP_LEFT, TOP_MIDDLE, BOTTOM_RIGHT, BOTTOM_LEFT, BOTTOM_MIDDLE
- autoHide: auto dismiss the toast after a timeout?
- duration: timeout in milliseconds
// $.BToasty(title, body, extra, position, autoHide, duration);
$.BToasty("Toast Title", "Toast Message", "Small Text", "bottom_middle", true, 5000);
3. You can also pass the parameters as an object to the $.BToasty function.
$.BToasty({
title: "",
body: "",
extra: "time-auto",
autoHide: false,
duration: 5000,
xbutton: false, // shows close button
position: "top_right",
customID: // custom toast ID
img: { // custom image
src: "1.png",
alt: "Placeholder Image"
}
});
This awesome jQuery plugin is developed by Tosindo. For more Advanced Usages, please check the demo page or visit the official website.











