Create Resizable DOM Elements With jQuery - simple-resize
| File Size: | 15 KB |
|---|---|
| Views Total: | 1118 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

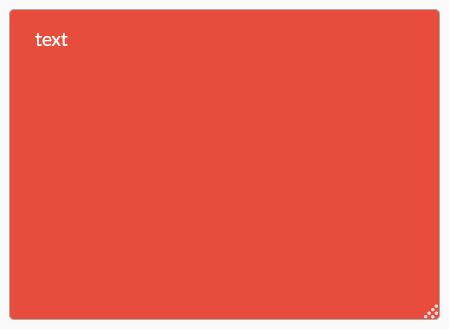
A simple and lightweight jQuery resizer plugin for handling custom resizing of DOM elements within the document.
This plugin allows your user to resize a given element by dragging the handle and stores the current status in the local using web storages.
How to use it:
1. Load the JavaScript jquery-simple-resize.js in the document.
<script src="/path/to/jquery.min.js"></script> <script src="dist/jquery-simple-resize.js"></script>
2. Apply the plugin to a DIV container and enabled/disable resize handlers as follows:
<div id="example"> </div>
$('#example').simpleResize({
top: true,
bottom: true,
left: true,
right: true,
topLeft: true,
topRight: true,
bottomLeft: true,
bottomRight: ntrue,
corner: true
})
3. Apply the plugin to a DIV container and enabled/disable resize handlers as follows:
$('#example').simpleResize({
top: true,
bottom: true,
left: true,
right: true,
corner: true
})
4. Store the current resize status using HTML5 local or session storage.
$('#example').simpleResize({
top: true,
bottom: true,
left: true,
right: true,
corner: true,
store: true,
storeKey: NAMESPACE,
storeType: 'session'
})
5. You can also use the resizer plugin to create a split layout where the users are able to drag the handler to adjust the layout size.
<div id="vertical"> <div id="vertical_box1" class="box-left">Left Content</div> <div id="vertical_handler"></div> <div id="vertical_box2" class="box-right">Right Content</div> </div>
$('#vertical_box1').simpleResize({
right: '#vertical_handler'
});
6. Event handlers.
$('#basic').simpleResize({
// options here
}).on('resize:start', function(e, $handler) {
// on start
}).on('resize:move', function(e, $handler) {
// on resize
}).on('resize:end', function(e, $handler) {
// on end
});
Changelog:
v0.3.0 (2019-10-21)
- Support touch event.
- Support four kinds of corners.
- Bundle css with js.
v0.2.0 (2019-06-25)
- Separate store class and change store options.
- Destroy existing instance on initialization.
This awesome jQuery plugin is developed by kanety. For more Advanced Usages, please check the demo page or visit the official website.