jQuery Plugin To Show & Hide Elements Conditionally - Visibly
| File Size: | 5.07 KB |
|---|---|
| Views Total: | 1622 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

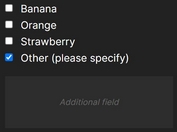
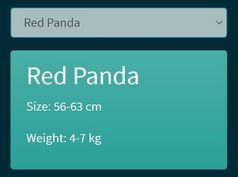
Visibly is a unique simple to use plugin which allows the visibility of an item to be defined by the value of input values. With this plugin, you can show & hide blocks or elements conditionally based on user input.
How to use it:
1. Include jQuery library and the jQuery visibly plugin in your document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/jquery-visibly.min.js"></script>
2. Create rules in a select list.
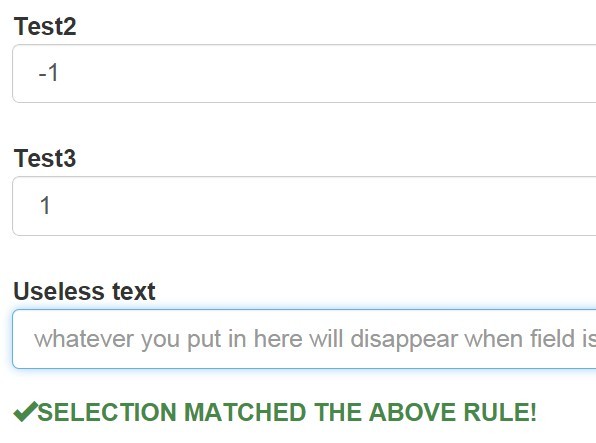
<select id="test"> <option value="-1">-1</option> <option value="0">0</option> <option value="1">1</option> <option value="2">2</option> </select>
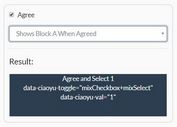
3. Visibly works by assigning a visibly rule to an attribute, this rule is processed and the element is hidden or shown depending on the result of the rule.
<div visibly="test:0,2" id="demo"> SELECTION MATCHED THE ABOVE RULE! </div>
4. Call the plugin with default options.
$('#demo').Visibly();
5. All the default plugin options.
options = {
//Clear the data from the elements on hide
clearOnHide: false,
//This determines if regular expression is to be used for the test
regularExpression: false,
//Data attribute to use for the visibly data
attr: 'visibly',
//Delimiter used to split the values a control can hold
vdelim: ',',
//Delimiter between the field ID and the values
edelim: ':',
//Delimiter between the fields
fdelim: ';'
//Delimiter between the rules
rdelim: '%'
}
About author:
Author: Daniel Rivers
Website: http://www.danielrivers.com/visibly
This awesome jQuery plugin is developed by DanielRivers. For more Advanced Usages, please check the demo page or visit the official website.