jQuery Plugin To Sort & Order HTML Lists - sdFilterMe
| File Size: | 7.31 KB |
|---|---|
| Views Total: | 2615 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

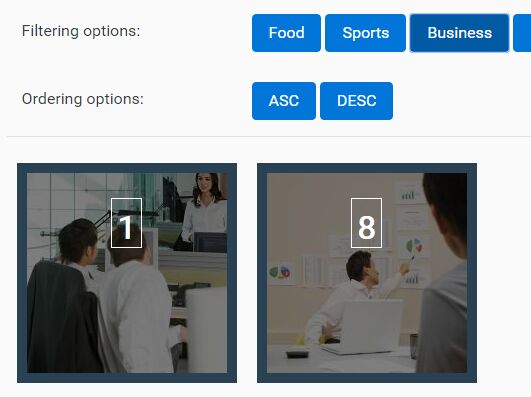
sdFilterMe is a simple yet robust jQuery plugin which allows for sorting and re-ordering of html lists with custom animations and several useful options.
Key features:
- Filter through a group of elements using HTML5 data arrtibutes.
- Sort the elements in ascending or descending order.
- Smooth shuffle effect based on CSS3 transitions.
How to use it:
1. Include the main JS file jquery.sdFilterMe.js after you've included jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.sdFilterMe.js"></script>
2. Uses CSS class for sorting / filtering data, and data-order for ordering data as follows:
<ul id="sort-demo">
<li class="food" data-title="2" data-order="2>
<img src="http://lorempixel.com/200/200/food/1"/>
</li>
<li class="sports" data-title="5" data-order="5">
<img src="http://lorempixel.com/200/200/sports/1"/>
</li>
<li class="sports" data-title="6" data-order="6">
<img src="http://lorempixel.com/200/200/sports/3"/>
</li>
<li class="business" data-title="1" data-order="1">
<img src="http://lorempixel.com/200/200/business/4"/>
</li>
<li class="food" data-title="4" data-order="4">
<img src="http://lorempixel.com/200/200/food/5"/>
</li>
...
</ul>
3. If you want to append a link to the list item:
<li class="food" data-title="2" data-order="2" data-link="https://www.jqueryscript.net/">
4. Create sorting / ordering buttons.
<button class="sorter" data-filter="food">Food</button> <button class="sorter" data-filter="sports">Sports</button> <button class="sorter" data-filter="business">Business</button> <button class="sorter" data-filter="nature">Nature</button> <button class="sorter" data-filter="*">All</button> <button class="orderer" data-order="asc">ASC</button> <button class="orderer" data-order="desc">DESC</button>
5. Initialize the sdFilterMe plugin and done.
$('#sort-demo').sdFilterMe({
// options here
})
6. Possible options to customize the plugin.
$('#sort-demo').sdFilterMe({
filterSelector: '.sorter',
orderSelector: '.orderer',
duration: 1000,
animation: 'ease',
hoverEffect: true,
sortedOut: 'disappear',
css: {
overlay: {
background: {
r: 0,
v: 0,
b: 0
},
duration: 250,
border: '1px solid white',
color: 'white',
opacity: 0.5
},
border: {
width: 10,
color: '#2A4153'
},
margin: 10,
pointer: true
},
nothingToShow: {
text: 'Nothing to show'
}
})
7. The plugin provides an event which will ben triggered when the user clicks on a list item.
$('#sort-demo').sdFilterMe()
.on('fm.boxClicked', function(e, position, order) {
console.log('Box position is ' + position);
console.log('Box sort order is ' + order);
});
This awesome jQuery plugin is developed by stevedavid. For more Advanced Usages, please check the demo page or visit the official website.