Online Voice Recorder With jQuery - AudioRecorder
| File Size: | 4.66 KB |
|---|---|
| Views Total: | 8898 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

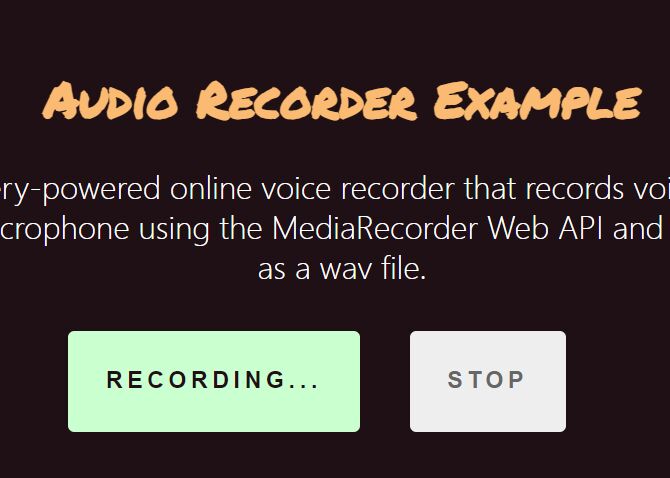
AudioRecorder is a jQuery-powered online voice recorder that records voice from the microphone using the MediaRecorder Web API and saves it as a wav file.
How to use it:
1. Load the necessary JavaScript and CSS files in the document.
<link rel="stylesheet" href="/path/to/manage-audio.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/manage-audio.js"></script>
2. Insert Record & Stop buttons into the page.
<div class="audio-record"> <button id="recordButton">Start Recording</button> <button id="stopButton" class="inactive">Stop</button> </div>
3. Create an Audio Download button on the page.
<div class="download">
<button class="hidden" id="downloadContainer">
<a href="" download="" id="downloadButton">Download Audio</a>
</button>
</div>
4. Create an empty audio element to preview your voice. That's it.
<div class="playback"> <audio src="" controls id="audio-playback" class="hidden"></audio> </div>
5. To start recording your voice, click the Record button. Note that recording will automatically stop when you reach the duration limit, or you can stop it anytime by clicking on the "Stop" button.
6. Once you finish recording, an audio player will appear. Press the play button to preview your recording, or click "Redo Recording" to try again.
7. If you are happy with your final recording, click the "Download Audio" button.
This awesome jQuery plugin is developed by KSFlynn007. For more Advanced Usages, please check the demo page or visit the official website.