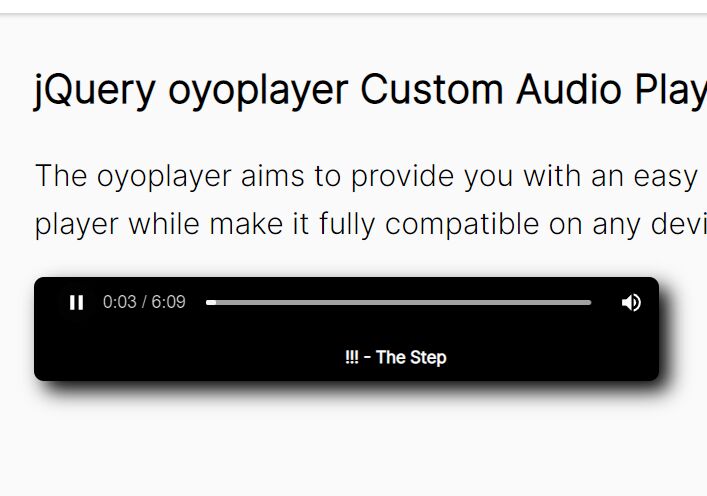
Modern-looking Custom Audio Player With jQuery - oyoplayer
| File Size: | 15.8 MB |
|---|---|
| Views Total: | 5632 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The oyoplayer aims to provide you with an easy way to create your own custom audio player while make it fully compatible on any device by using HTML5 Audio API.
This article will show you how to create your own custom audio player with playlist support with jQuery. You'll learn about some of the benefits of doing so and see a demo.
How to use it:
1. Load jQuery library together with the oyoplayer plugin's files in the HTML.
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- oyoplayer plugin --> <link rel="stylesheet" href="oyoplayer.css" /> <script src="oyoplayer.js"></script>
2. Create a new audio player instance.
audioPlayer = new oyoPlayer();
3. Append the audio player to any element within the document.
$(".container").append(audioPlayer);
4. Add your audio files to the playlist.
audioPlayer.addToPlaylist("1.mp3", "Audio 1");
audioPlayer.addToPlaylist("2.mp3", "Audio 2");
audioPlayer.addToPlaylist("3.mp3", "Audio 3");
// ...
5. Set which audio to play on start.
// Audio 1 audioPlayer.setSourceIndex(1);
6. Set the text to display in the audio player when in standby.
audioPlayer.setNotification("Push Play to start");
7. Skip to the next audio.
audioPlayer.skipNext();
8. Customize the appearance of the audio player.
.oyoplayer {
box-sizing : border-box;
width : 500px;
min-width : 272px;
max-width : 500px;
border-radius : 8px;
box-shadow : 8px 8px 16px black;
background-color : black;
padding : 0px 8px 8px;
margin-bottom : 8px;
font-family : 'Inter', 'Roboto', Arial, Verdana, Helvetica, sans-serif;
font-size : 10pt;
user-select : none;
overflow : hidden;
}
9. Properties.
// get the current audio audioPlayer.getCurrentTrack(); // get all audio files audioPlayer.getSongs() // check states audioPlayer.state.active audioPlayer.state.playing audioPlayer.state.paused
Changelog:
2025-04-13
- JS Update
This awesome jQuery plugin is developed by oyosoftware. For more Advanced Usages, please check the demo page or visit the official website.