Simple Responsive HTML5 Audio Player - jQuery Fraudio
| File Size: | 605 KB |
|---|---|
| Views Total: | 8465 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

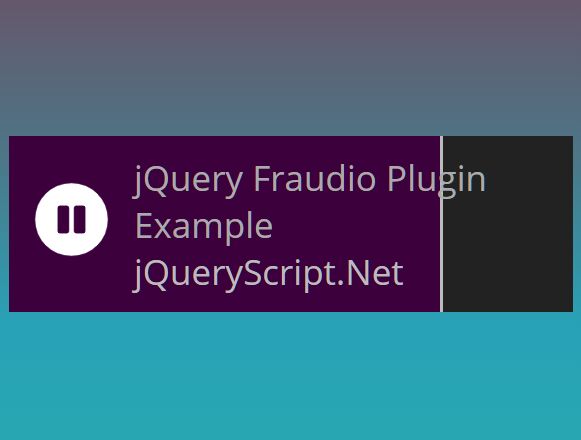
Fraudio is a minimal, clean, responsive, custom audio player plugin which works with audio tag and supports any HTML5 audio formats: ogg, mp3, wav.
How to use it:
1. Add jQuery library and the minified version of the jQuery Fraudio plugin to the html page.
<link href="/dist//fraudio.min.css" rel="stylesheet"> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/dist/fraudio.min.js"></script>
2. Add the CSS class fraudio to the audio tag and define the audio title & artist in the data attributes. That's it.
<audio class="fraudio"
data-title="Audio Player"
data-artist="jQuery Script">
<source src="sample.ogg" type="audio/ogg">
<source src="sample.mp3" type="audio/mpeg">
</audio>
<!-- OR -->
<audio class="fraudio"
src="sample.mp3"
data-title="Audio Player"
data-artist="jQuery Script">
</audio>
3. To create your own player styles, override and modify the variables in the _variables.scss and then generates formatted CSS styles from the scss file.
$fraudio-background-color: #222 !default; $fraudio-progress-color: rgb(60, 0, 60) !default; $fraudio-progress-line-color: #bbb !default; $fraudio-play-button-color: #aaa !default; $fraudio-title-color: #aaa !default; $fraudio-artist-color: #bbb !default;
sass fraudio.scss fraudio.css
Changelog:
2023-05-03
- v2.4: add sequential_autoplay
2023-04-04
- v2.3.2
2021-01-01
- Adjusting css and js so that fraudios without titles or artists still show correctly.
- Centering play button a little better.
This awesome jQuery plugin is developed by freddyouellette. For more Advanced Usages, please check the demo page or visit the official website.