Customizable HTML5 Audio Player - jQuery mb.miniAudioPlayer
| File Size: | 382 KB |
|---|---|
| Views Total: | 4932 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

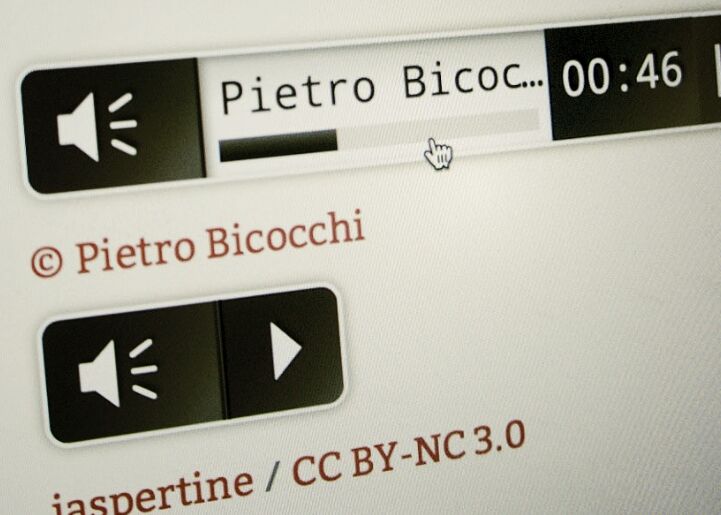
A jQuery plugin that transforms an audio link into a customizable, skinnable, minimal-looking HTML5 audio player on the page.
More Features:
- Fallbacks to a flash player on legacy browsers.
- 5 pre-built skins or create your own themes.
- Autoplay and auto pause on blur.
- Infinite loop.
- Show/hide controls as per your needs.
- Easy to download audio files with a single click.
How to use it:
1. Load the jQuery mb.miniAudioPlayer plugin's files in the document.
<link rel="stylesheet" href="/path/to/dist/css/jQuery.mb.miniAudioPlayer.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.mb.miniAudioPlayer.min.js"></script>
2. Create an audio link on the page and config the audio player by passing the options object to the class attribute as follows:
<a id="example"
class="audio {loop:true, inLine:false, downloadable:true}"
href="https://www.jqueryscript.net/dummy/1.mp3">
Audio Title
</a>
3. Initialize the plugin on the audio link and we're done.
$(".audio").mb_miniPlayer({
// you can also pass options here
});
4. All possible plugin options to customize the audio player.
$(".audio").mb_miniPlayer({
// path to ogg file
ogg: null,
// path to m4a file
m4a: null,
// width of the audio player
width: 150,
// skins: black, blue, orange, red, gray
skin: "black",
// volume
volume: .5,
// autoplay
autoplay: false,
// enable animation
animate: true,
// enable ID3
id3: false,
// play alone or not
playAlone: true,
// infinite loop or not
loop: false,
// enable inline player
inLine: false,
// initial volume levels
volumeLevels: 12,
// allow to mute the audio
allowMute: true,
// show player controls
showControls: true,
showVolumeLevel: true,
showTime: true,
showRew: true,
// add a shadow to the player
addShadow: false,
// add a gradient overlay to the player
addGradientOverlay: false,
// allows to track with Google Analytics
gaTrack: true,
// is the audio downloadable
downloadable : false,
// allow to download on mobile
allowDownloadOnMobile: false,
// downloadable security
downloadablesecurity : false,
// custom download page
downloadPage : null,
// path to the Flash player
swfPath: "swf/",
// pause on window blur
pauseOnWindowBlur: false,
});
5. Callback functions.
$(".audio").mb_miniPlayer({
onReady: function (player, $controlsBox) {},
onPlay: function (player) {},
onEnd: function (player) {},
onPause: function (player) {},
onMute: function (player) {},
onDownload: function (player) {}
});
6. Available API methods to control the audio player programmatically.
// play
$('#example').mb_miniPlayer_play()
// pause
$('#example').mb_miniPlayer_stop();
// toggle
$('#example').mb_miniPlayer_toggle();
// change audio file
$('#example').mb_miniPlayer_changeFile(media, title);
// getter
$('#example').mb_miniPlayer_getPlayer();
$('#example').mb_miniPlayer_getMaster();
// destroy
$('#example').mb_miniPlayer_destroy();
7. Create your own themes.
.mbMiniPlayer.mySkin .playerTable {
background-color: transparent;
border-radius: 5px !important;
}
.mbMiniPlayer.mySkin .playerTable span {
background-color: #000;
padding: 3px !important;
font-size: 20px;
}
.mbMiniPlayer.mySkin .playerTable span.map_time {
font-size: 12px !important;
width: 50px !important
}
.mbMiniPlayer.mySkin .playerTable span.map_title {
padding: 4px !important
}
.mbMiniPlayer.mySkin .playerTable span.map_play {
border-left: 1px solid rgb(0, 0, 0);
border-radius: 0 4px 4px 0 !important;
}
.mbMiniPlayer.mySkin .playerTable span.map_volume {
padding-left: 6px !important
}
.mbMiniPlayer.mySkin .playerTable span.map_volume {
border-right: 1px solid rgb(26, 26, 26);
border-radius: 4px 0 0 4px !important;
}
.mbMiniPlayer.mySkin .playerTable span.map_volume.mute {
color: rgba(255, 255, 255, 0.4);
}
.mbMiniPlayer.mySkin .map_download {
color: rgba(0, 0, 0, 0.4);
}
.mbMiniPlayer.mySkin .map_download:hover {
color: rgb(0, 0, 0);
}
.mbMiniPlayer.mySkin .playerTable span {
color: #fff;
text-shadow: none!important;
}
.mbMiniPlayer.mySkin .playerTable span {
color: #fff;
}
.mbMiniPlayer.mySkin .playerTable {
border: 1px solid rgb(242, 242, 242) !important;
}
.mbMiniPlayer.mySkin .playerTable span.map_title {
color: #000;
text-shadow: none!important
}
.mbMiniPlayer.mySkin .playerTable .jp-load-bar {
background-color: rgba(0, 0, 0, 0.3);
}
.mbMiniPlayer.mySkin .playerTable .jp-play-bar {
background-color: #000;
}
.mbMiniPlayer.mySkin .playerTable div.map_controlsBar {
background-image: none;
background-color: #fff;
}
.mbMiniPlayer.mySkin .playerTable span.map_title {
color: #000;
}
.mbMiniPlayer.mySkin .playerTable span.map_volumeLevel a {
background-color: rgb(255, 255, 255);
height: 80%!important
}
.mbMiniPlayer.mySkin .playerTable span.map_volumeLevel a.sel {
background-color: #fff;
}
.mbMiniPlayer.mySkin span.map_download {
font-size: 50px !important;
}
/* Wordpress playlist select */
.map_pl_container .pl_item.sel {
background-color: rgba(0, 0, 0, 0.1) !important;
color: #999
}
This awesome jQuery plugin is developed by pupunzi. For more Advanced Usages, please check the demo page or visit the official website.