Protect Phone Number On Your Website - jQuery hide-phone-num
| File Size: | 2.9 KB |
|---|---|
| Views Total: | 6038 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

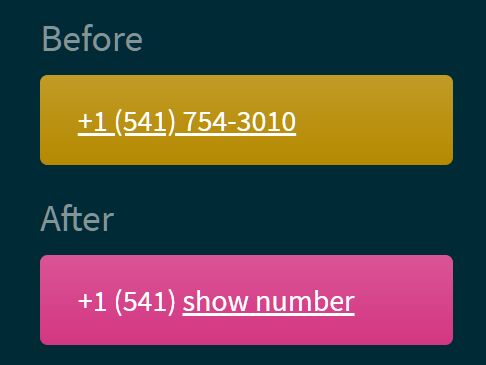
A small yet useful jQuery plugin which hides part of the phone number on the website to protect your phone privacy from bots & spammers.
Your visitors can reveal the full phone number by clicking/tapping the toggle link just like a spoiler.
See also:
- Protect Email Address In Source Code - jQuery mailIt
- jQuery Plugin To Protect Email Addresses From Spambots - MailTo
How to use it:
1. Include the minified version of the jQuery hide-phone-num plugin after jQuery.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="hide-phone-num.min.js"></script>
2. Insert your phone number into the data-tel attribute and create a toggle link to reveal the full number when needed.
<div class="phone"
data-tel="+1 (541) 754-3010">
<a href="#">Show Number</a>
</div>
3. Initialize the plugin and done.
$(function(){
$('.phone').hidePhoneNum();
});
4. Specify the number of digits to display on init. Default: 3.
$(function(){
$('.phone').hidePhoneNum();
});
5. The default CSS which will be attached to the telephone link.
$(function(){
$('.phone').hidePhoneNum({
linkClass: 'tel-link'
});
});
This awesome jQuery plugin is developed by crealime. For more Advanced Usages, please check the demo page or visit the official website.






