Transform Bootstrap Tabs Into A Dropdown On Mobile - Responsive Tabs
| File Size: | 3.97 KB |
|---|---|
| Views Total: | 4841 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

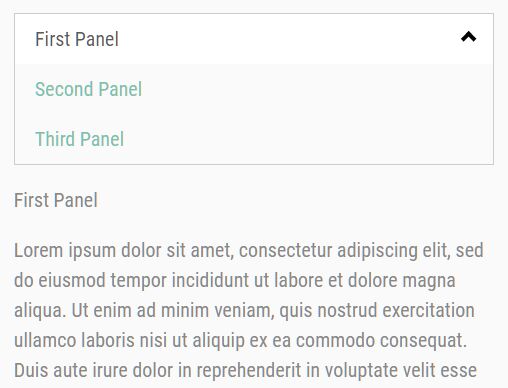
A super tiny responsive tabs solution for Bootstrap 4 that converts the horizontal tabs into a dropdown list on mobile devices (screen size < 768px).
Your mobile visitors are able to switch between tabbed content by selecting list items from the dropdown.
How to use it:
1. Load the Responsive Tabs plugin's files after you've loaded the latest jQuery library and Bootstrap 4 framework.
<!-- jQuery & Bootstrap --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Responsive Tabs --> <link href="/path/to/dist/css/responsive-tabs.css" rel="stylesheet" /> <script src="/path/to/dist/js/responsive-tabs.js"></script>
2. Create a regular Bootstrap tabs component on the page.
<section class="tabs-area">
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#tabs-1" role="tab">First Panel</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#tabs-2" role="tab">Second Panel</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#tabs-3" role="tab">Third Panel</a>
</li>
</ul><!-- Tab panes -->
<div class="tab-content mt-3">
<div class="tab-pane fade show active" id="tabs-1" role="tabpanel">
<p>First Panel</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="tab-pane fade" id="tabs-2" role="tabpanel">
<p>Second Panel</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<div class="tab-pane fade" id="tabs-3" role="tabpanel">
<p>Third Panel</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</section>
3. Attach the function to the tabs container and done.
(function ($) {
$('.nav-tabs').responsiveTabs();
})(jQuery);
4. Override the screen size at which breakpoint the tabs change into a dropdown list.
@media (min-width: 768px) {
.responsive-tabs .dropdown-arrow {
display: none;
}
}
@media screen and (max-width: 767px) {
/* styles here */
}
This awesome jQuery plugin is developed by localnetwork. For more Advanced Usages, please check the demo page or visit the official website.











