Responsive Youtube Video Embed Without Black Bars - responsive-youtube.js
| File Size: | 3.72 KB |
|---|---|
| Views Total: | 2417 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

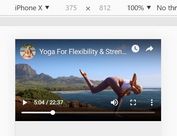
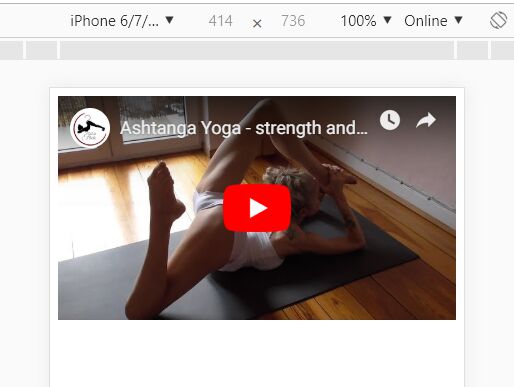
Just another jQuery plugin for making Youtube players fully responsive regardless of the aspect ratio (16:9 or 4:3).
The plugin dynamically finds the proper aspect ratio of your Youtube video and embeds the correct video player into the document depending on the current screen size.
A great solution to embed responsive Youtube players into the document without the black bars.
Requires the Youtube Data API V3.
Black bars on Youtube videos:
- The video file includes horizontal black bars (letterboxing) at the top and bottom of the video player in order to fit a 4:3 aspect ratio.
- Our 16:9 aspect ratio player then adds vertical black bars (pillarboxing) to fit a 4:3 formatted video to YouTube player dimensions.
- The end result is black bars all around the video (windowboxing).
- Learn more...
How to use it:
1. Download and insert the JavaScript file responsive-youtube.js after jQuery.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="responsive-youtube.js"></script>
2. Embed a Youtube video into the document using iframe.
<iframe width="560" height="315" src="https://www.youtube.com/embed/uPILLKKittE" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
3. Access the Google API Console and get your own Youtube Data API key.
4. Call the function and insert the API key into the JavaScript. Done.
$(function(){
$('body').responsive({
key: 'YOUR API KEY HERE'
});
});
This awesome jQuery plugin is developed by willross606. For more Advanced Usages, please check the demo page or visit the official website.