Create Toggleable Group Boxes In jQuery - GroupBox.js
| File Size: | 3.85 KB |
|---|---|
| Views Total: | 869 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

GroupBox.js is a lightweight jQuery plugin to group related elements in a box where your users are able to toggle the content by clicking on the box header.
How to use it:
1. To get started, include jQuery library and the jQuery GroupBox plugin's files on the web page.
<link href="groupbox.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="groupbox.js"></script>
2. Create nested group boxes using the following parameters.
- data-groupbox-title: box title
- data-groupbox-mode: vertical (default) or horizontal
- data-groupbox-state: opened or folded
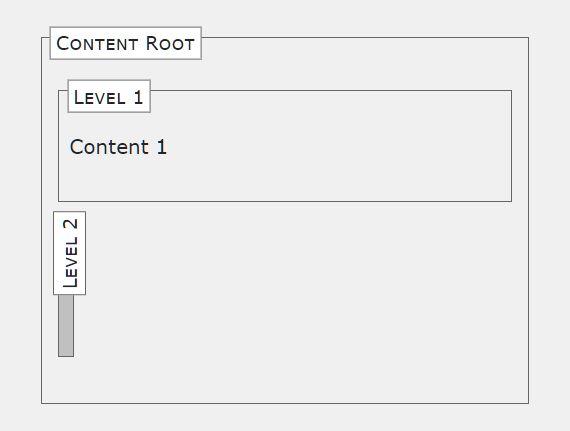
<div class="groupbox" data-groupbox-title="Content Root">
<div class="groupbox" data-groupbox-title="Level 1">
Content 1
</div>
<div class="groupbox" data-groupbox-title="Level 2">
Content 2
</div>
</div>
3. Initialize the plugin on the group boxes. Done.
$(function () {
$('.groupbox').groupbox();
});
This awesome jQuery plugin is developed by rysson. For more Advanced Usages, please check the demo page or visit the official website.