Cool Slider Control Plugin For jQuery
| File Size: | 12.9 KB |
|---|---|
| Views Total: | 2465 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A Cool SliderControl Plugin for Controlling the speed of the animation for a slider reszing, Setting the minimum amount the slider can be set to, and Setting the maximum amount the slider can be set to.
How to use :
1. Include jQuery Script and slideControl.js In Your <head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="jquery.slideControl.js"></script>
2. CSS
<link rel="stylesheet" type="text/css" href="slideControl.css" />
3. Call the function In Your <head>
$(document).ready(function() {
$('.slideControl').slideControl();
});
4. The HTML for the sliders.
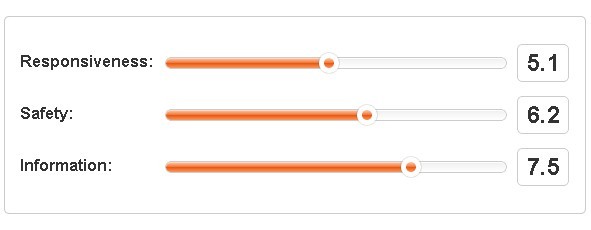
<ul> <li><label>Responsiveness: </label><input type="text" value="6.0" class="slideControl" /></li> <li><label>Safety: </label><input type="text" value="4.0" class="slideControl" /></li> <li><label>Information: </label><input type="text" value="9.0" class="slideControl" /></li> </ul>
5. All possible plugin options.
$(document).ready(function() {
$('.slideControl').slideControl({
// animation speed
speed: 400,
// lower/upper bound
lowerBound: 1,
upperBound: 10
});
});
Changelog:
2018-06-25
- Fixed missing demo
This awesome jQuery plugin is developed by nikorablin. For more Advanced Usages, please check the demo page or visit the official website.