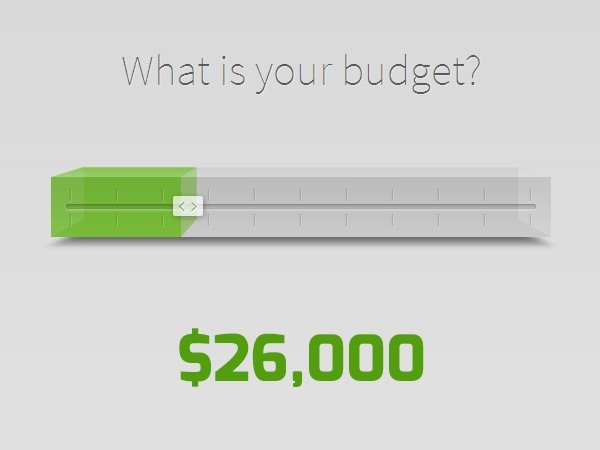
Creating A Budget & Price Slider With jQuery and CSS3
| File Size: | 9.97KB |
|---|---|
| Views Total: | 4704 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An awesome and dead-simple plugin that makes use of jQuery, jQuery UI, sizzle.js and CSS3 to create a 3D Budget & Price Slider on your website.
How to use it:
1. Include jQuery UI CSS in the head section of your web page.
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css">
2. Create the Html for the slider.
<div class="cube"> <div class="a"></div> <div class="b"></div> <div class="c"></div> <div class="d"></div> <div id="slider-range-min"></div> </div>
3. The CSS
<style>
@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro:200,300,400,600,900);
@import url(http://fonts.googleapis.com/css?family=Anonymous+Pro);
@import url(http://fonts.googleapis.com/css?family=Exo:300,800);
* {
margin: 0px;
padding: 0px;
}
.cube {
position: relative;
width: 500px;
height: 60px;
margin: 5rem auto;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-perspective: 400px;
-moz-perspective: 400px;
-ms-perspective: 400px;
-o-perspective: 400px;
perspective: 400px;
}
/* positions */
.a, .b, .c, .d {
position: absolute;
width: 50%;
height: 100%;
left: 0px;
z-index: 222;
}
.a:before, .b:before, .c:before, .d:before, .a:after, .b:after {
content: '';
position: absolute;
top: 0px;
left: 0px;
width: 500px;
height: 60px;
}
.a:before, .b:before, .c:before, .d:before {
z-index: 111;
}
.a:after, .b:after {
z-index: 333;
}
.b {
top: 0px;
-webkit-transform: rotateX(75deg) translateY(-60px);
-moz-transform: rotateX(75deg) translateY(-60px);
-o-transform: rotateX(75deg) translateY(-60px);
-ms-transform: rotateX(75deg) translateY(-60px);
transform: rotateX(75deg) translateY(-60px);
-webkit-transform-origin: 0% 0%;
-moz-transform-origin: 0% 0%;
-o-transform-origin: 0% 0%;
-ms-transform-origin: 0% 0%;
transform-origin: 0% 0%;
}
.c {
top: 0px;
-webkit-transform: rotateX(75deg);
-moz-transform: rotateX(75deg);
-o-transform: rotateX(75deg);
-ms-transform: rotateX(75deg);
transform: rotateX(75deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
.d {
-webkit-transform: translateZ(-60px) translateY(-15px);
-moz-transform: translateZ(-60px) translateY(-15px);
-o-transform: translateZ(-60px) translateY(-15px);
-ms-transform: translateZ(-60px) translateY(-15px);
transform: translateZ(-60px) translateY(-15px);
}
/* colors */
.a, .b {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(116,198,43,0.8)), to(rgba(116,198,43,0.8)));
background-image: -webkit-linear-gradient(top, rgba(116,198,43,0.8), rgba(116,198,43,0.8));
background-image: -moz-linear-gradient(top, rgba(116,198,43,0.8), rgba(116,198,43,0.8));
background-image: -o-linear-gradient(top, rgba(116,198,43,0.8), rgba(116,198,43,0.8));
background-image: linear-gradient(to bottom, rgba(116,198,43,0.8), rgba(116,198,43,0.8));
background-repeat: no-repeat;
background-size: 100% 100%;
background-position: 0% 0%;
}
.c, .d {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(116,198,43,0.5)), to(rgba(116,198,43,0.5)));
background-image: -webkit-linear-gradient(top, rgba(116,198,43,0.5), rgba(116,198,43,0.5));
background-image: -moz-linear-gradient(top, rgba(116,198,43,0.5), rgba(116,198,43,0.5));
background-image: -o-linear-gradient(top, rgba(116,198,43,0.5), rgba(116,198,43,0.5));
background-image: linear-gradient(to bottom, rgba(116,198,43,0.5), rgba(116,198,43,0.5));
background-repeat: no-repeat;
background-size: 100% 100%;
background-position: 0% 0%;
}
.c:before {
-webkit-box-shadow: 0px 30px 20px -20px rgba(0,0,0,0.4), 0px 40px 15px -15px rgba(0,0,0,0.25);
-moz-box-shadow: 0px 30px 20px -20px rgba(0,0,0,0.4), 0px 40px 15px -15px rgba(0,0,0,0.25);
box-shadow: 0px 30px 20px -20px rgba(0,0,0,0.4), 0px 40px 15px -15px rgba(0,0,0,0.25);
}
.a:before, .b:before, .c:before, .d:before {
background-color: rgba(0,0,0,0.05);
}
.a:after {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,0.07)), to(rgba(0,0,0,0)));
background-image: -webkit-linear-gradient(top, rgba(0,0,0,0.07), rgba(0,0,0,0));
background-image: -moz-linear-gradient(top, rgba(0,0,0,0.07), rgba(0,0,0,0));
background-image: -o-linear-gradient(top, rgba(0,0,0,0.07), rgba(0,0,0,0));
background-image: linear-gradient(to bottom, rgba(0,0,0,0.07), rgba(0,0,0,0));
}
.b:after {
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,0.1)), to(rgba(255,255,255,0.25)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.1), rgba(255,255,255,0.25));
background-image: -moz-linear-gradient(top, rgba(255,255,255,0.1), rgba(255,255,255,0.25));
background-image: -o-linear-gradient(top, rgba(255,255,255,0.1), rgba(255,255,255,0.25));
background-image: linear-gradient(to bottom, rgba(255,255,255,0.1), rgba(255,255,255,0.25));
}
/* jQuery stuff */
#slider-range-min {
position: absolute;
width: 94%;
left: 3%;
top: 27px;
margin: 0px;
z-index: 999;
}
.ui-slider {
height: 5px;
border: none;
background: rgba(0,0,0,0.1);
-webkit-box-shadow: 0px 2px 2px rgba(255,255,255,0.25), inset 0px 1px 3px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 2px 2px rgba(255,255,255,0.25), inset 0px 1px 3px rgba(0,0,0,0.3);
box-shadow: 0px 2px 2px rgba(255,255,255,0.25), inset 0px 1px 3px rgba(0,0,0,0.3);
}
.ui-slider:before, .ui-slider:after {
content: 'IIIIIIIIIII';
position: absolute;
left: 2px;
width: 100%;
font-family: 'Source Sans Pro', sans-serif;
font-size: 1.2rem;
font-weight: 300;
color: rgba(0,0,0,0.3);
letter-spacing: 41px;
text-shadow: 1px 1px 0px rgba(255,255,255,0.2);
}
.ui-slider:before {
top: -1.4rem;
}
.ui-slider:after {
bottom: -1.4rem;
}
.ui-slider-range {
background: transparent;
}
.ui-slider .ui-slider-handle {
top: -8px;
width: 26px;
height: 20px;
margin-left: -15px;
padding-left: 4px;
border: none;
background: rgba(255,255,255,0.7);
border-radius: 2px;
text-align: center;
font-family: 'Anonymous Pro', sans-serif;
font-size: 1.2rem;
line-height: 20px;
color: rgba(0,0,0,0.5);
text-decoration: none;
letter-spacing: 3px;
cursor: pointer;
text-shadow: 1px 1px 2px rgba(255,255,255,1);
-webkit-box-shadow: 1px 1px 8px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 8px rgba(0,0,0,0.3);
box-shadow: 1px 1px 8px rgba(0,0,0,0.3);
}
.ui-slider .ui-slider-handle:focus {
outline: none;
}
/* typo */
h1 {
font-size: 2.7rem;
font-weight: 200;
color: rgba(0,0,0,0.6);
text-shadow: 1px 1px 0px rgba(255,255,255,0.3);
}
p {
font-size: 1.2rem;
font-weight: 300;
line-height: 1.8rem;
color: rgba(0,0,0,0.8);
}
.credits a {
position: relative;
display: inline-block;
color: #529e0e;
text-decoration: none;
}
.credits a:after {
content: '';
position: absolute;
left: -1.5%;
bottom: -1px;
width: 0%;
height: 1px;
background: #529e0e;
-webkit-transition: width 0.1s;
-moz-transition: width 0.1s;
-o-transition: width 0.1s;
transition: width 0.1s;
}
.credits a:hover::after {
width: 103%;
}
#amount {
position: relative;
display: inline-block;
padding-bottom: 5rem;
text-align: center;
font-family: 'Exo', sans-serif;
font-weight: 800;
font-size: 4rem;
color: #529e0e;
background: transparent;
border: none;
}
#amount:focus {
outline: none;
}
/* base */
#content {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
height: 100%;
padding-top: 5rem;
text-align: center;
}
html, body {
height: 100%;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,0.08)), to(rgba(0,0,0,0.05)));
background-image: -webkit-linear-gradient(top, rgba(0,0,0,0.08), rgba(0,0,0,0.05));
background-image: -moz-linear-gradient(top, rgba(0,0,0,0.08), rgba(0,0,0,0.05));
background-image: -o-linear-gradient(top, rgba(0,0,0,0.08), rgba(0,0,0,0.05));
background-image: linear-gradient(to bottom, rgba(0,0,0,0.08), rgba(0,0,0,0.05));
background-repeat: no-repeat;
background-size: 100% 100%;
background-position: 0% 0%;
font-family: 'Source Sans Pro', sans-serif;
}
</style>
4. Include required javascript library files at the bottom of your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script> <script src="sizzle.min.js"></script>
5. The javascript.
<script>
$(function(){
$("#slider-range-min").slider({
range:"min",
value:50,
min:0,
max:100,
slide:function(event,ui){
$("#amount").val("$"+ui.value+",000");
$(".a,.b,.c,.d").width(ui.value+"%");
}
});
$(".ui-slider-handle").text("<>");
$("#amount").val("$"+$("#slider-range-min").slider("value")+",000");
});
</script>
This awesome jQuery plugin is developed by Hornebom. For more Advanced Usages, please check the demo page or visit the official website.