Diagonal Content Slider Plugin With jQuery - Cross Slider
| File Size: | 20.7 KB |
|---|---|
| Views Total: | 3643 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

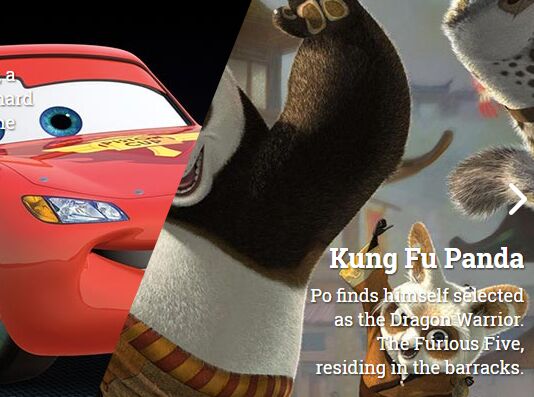
Cross Slider is a simple, elegant, responsive slider jQuery plugin which allows you to navigate between web contents with a fancy 'Diagonal' effect based on CSS clip-path property.
How to use it:
1. Load the necessary JavaScript and CSS files as displayed below in the html document.
<link href="cross-slider.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="cross-slider.js"></script>
2. Insert the left/right slide items to the slider.
<div id="slides-collection">
<div class="slide">
<div class="left-half" style="background-image:url(1.jpg);">
<div class="slide-content">
<h2>Content 1</h2>
</div>
</div>
<div class="right-half" style="background-image: url(2.jpg);">
<div class="slide-content">
<h2>Content 2</h2>
</div>
</div>
</div>
<div class="slide">
<div class="left-half" style="background-image: url(3.jpg);">
<div class="slide-content">
<h2>Content 3</h2>
</div>
</div>
<div class="right-half" style="background-image: url(4.jpg);">
<div class="slide-content">
<h2>Content 4</h2>
</div>
</div>
</div>
<div class="slide">
<div class="left-half" style="background-image: url(5.jpg);">
<div class="slide-content">
<h2>Content 5</h2>
</div>
</div>
<div class="right-half" style="background-image: url(6.jpg);">
<div class="slide-content">
<h2>Content 6</h2>
</div>
</div>
</div>
<div id="nav">
<a href="#" class="next-slide">Next Slide</a>
<a href="#" class="prev-slide">Prev Slide</a>
</div>
</div>
3. Activate the slider by calling the function on the top container.
$("#slides-collection").crossslider();
4. All default customization options.
$("#slides-collection").crossslider({
//Duration of animation in miliseconds.
duration: 1000,
//container width to add max-width for content in slides.
containerWidth: 1450,
//List of slider elements:
left_half: ".left-half",
right_half: ".right-half",
content: ".slide-content",
slides: ".slide",
//Navigation elements:
next_button: ".next-slide",
prev_button: ".prev-slide",
//CSS Classes
active_slide: 'active',
disabled_nav: 'disabled',
});
This awesome jQuery plugin is developed by hsrtech. For more Advanced Usages, please check the demo page or visit the official website.











