Fancy News Slider Plugin For jQuery - sliderBox
| File Size: | 5.19 KB |
|---|---|
| Views Total: | 5776 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

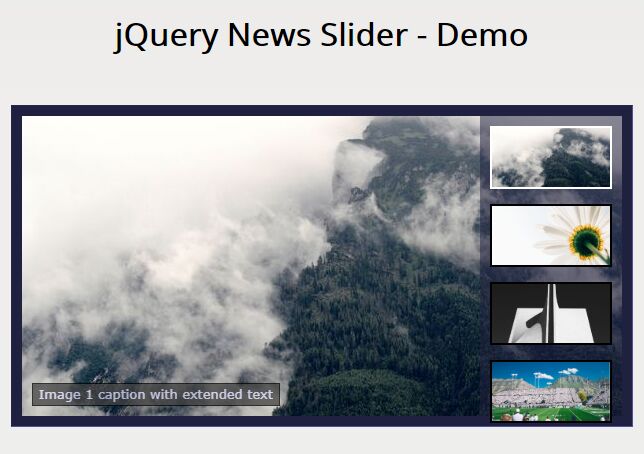
The sliderBox jQuery plugin makes it easier to create a fancy slider with support for image captions, thumbnails navigation, and fade/slide transitions.
The slider automatically transitions to next image every 7500ms (7.5 seconds). You can also switch between the images by clicking on the thumbnails.
Ideal for creating a banner slideshow/slider to display the latest news, featured content, favorite photos on the webpage.
How to use it:
1. Load the minified version of the jQuery sliderBox plugin into the document.
<link rel="stylesheet" href="slider-box.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="slider-box.min.js"></script>
2. Create a new news slider object and define an array of images that will be injected into the slider as backgrounds.
sliderBox({
backgrounds: ["1.jpg", "2.jpg", "3.jpg"]
});
3. Determine whether or not hide the thumbnail navigation until you hover over the slider.
sliderBox({
backgrounds: ["1.jpg", "2.jpg", "3.jpg"],
align: "right",
hide: false // or true
});
4. Customize the transition effect.
sliderBox({
backgrounds: ["1.jpg", "2.jpg", "3.jpg"],
align: "right",
hide: false,
effect: "random", // or 'fade', 'slide'
direction: false // direction (for slide)
});
5. Add captions to the images.
sliderBox({
backgrounds: ["1.jpg", "2.jpg", "3.jpg"],
align: "right",
hide: false,
effect: "random",
direction: false,
text: ["Caption 1", 'Caption 2', "Caption 3"],
valign: "bottom" // text alignment
});
This awesome jQuery plugin is developed by CharlesStover. For more Advanced Usages, please check the demo page or visit the official website.











