Product Carousel With Magnifying Glass Effect - jQuery exzoom
| File Size: | 20.2 KB |
|---|---|
| Views Total: | 44384 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

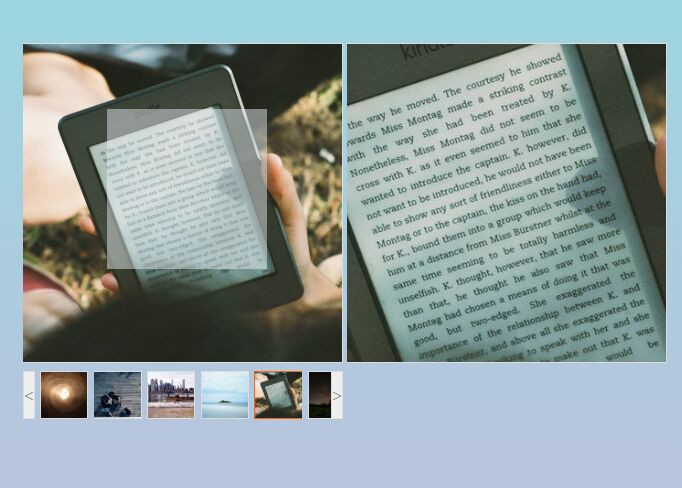
exzoom is a simple yet powerful and mobile-compatible product carousel/gallery jQuery plugin for your eCommerce websites or online stores.
Features autoplay, thumbnail navigation, image zoom (Magnifying Glass Effect) and much more.
How to use it:
1. Link to jQuery library and the exzoom's files:
<link href="/src/jquery.exzoom.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="/src/jquery.exzoom.js"></script>
2. Create a list of product images and insert them with navigation controls to the carousel.
<div class="exzoom" id="exzoom">
<!-- Images -->
<div class="exzoom_img_box">
<ul class='exzoom_img_ul'>
<li><img src="1.png"/></li>
<li><img src="2.png"/></li>
<li><img src="3.png"/></li>
<li><img src="4.png"/></li>
<li><img src="5.png"/></li>
...
</ul>
</div>
<!-- Thumbnail Nav-->
<div class="exzoom_nav"></div>
<!-- Nav Buttons -->
<p class="exzoom_btn">
<a href="javascript:void(0);" class="exzoom_prev_btn"> < </a>
<a href="javascript:void(0);" class="exzoom_next_btn"> > </a>
</p>
</div>
3. Initialize the plugin and we're done:
$(function(){
$("#exzoom").exzoom({
// options here
});
});
4. Config the product carousel by overiding the default option values as these:
$(function(){
$("#exzoom").exzoom({
// thumbnail nav options
"navWidth": 60,
"navHeight": 60,
"navItemNum": 5,
"navItemMargin": 7,
"navBorder": 1,
// autoplay
"autoPlay": true,
// autoplay interval in milliseconds
"autoPlayTimeout": 2000
});
});
This awesome jQuery plugin is developed by weihaipy. For more Advanced Usages, please check the demo page or visit the official website.











