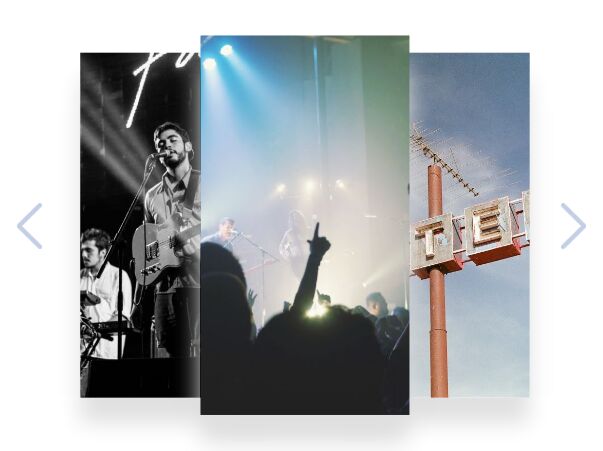
Responsive 3D Image Slider Plugin For jQuery - MWslider
| File Size: | 9.27 KB |
|---|---|
| Views Total: | 17358 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

MWslider is a pretty simple jQuery plugin for creating a responsive 3D slider that enlarges the current image when it's rotated into the center of the screen. Based on the jquery.transit plugin to provide the smooth CSS3 powered sliding animations.
How to use it:
1. Load the needed jQuery library and jquery.transit plugin in the webpage.
<script src="/path/to/jquery-3.1.1.slim.min.js"></script> <script src="/path/to/jquery.transit.min.js"></script>
2. Add a group of images to the slider.
<div class="slider"> <img src="2.png"> <img src="1.png" class="left"> <img src="2.png" class="center"> <img src="3.png" class="right"> <img src="3.png"> </div>
3. That's it. The plugin will automatically generate a 3D slider from the image group you specify.
This awesome jQuery plugin is developed by MateWW. For more Advanced Usages, please check the demo page or visit the official website.











