Responsive Fullscreen Slider Plugin with jQuery and CSS3 - Golf Slide
| File Size: | 320 KB |
|---|---|
| Views Total: | 11693 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

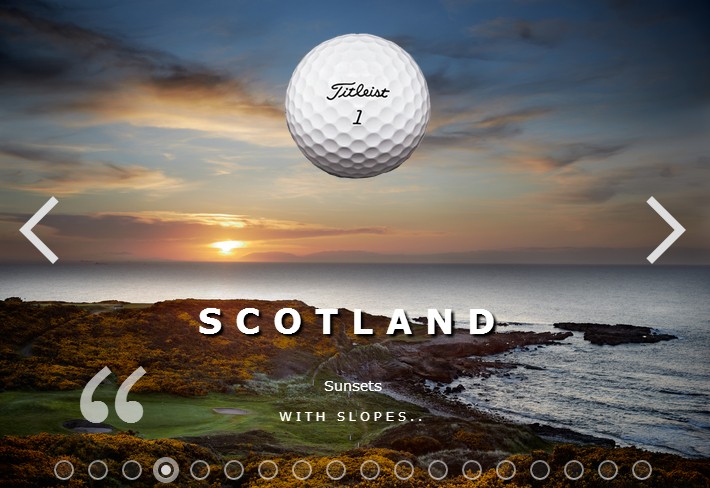
Golf Slide is a jQuery slider jQuery plugin that uses codrop's Slit Slider to create a responsive & fullscreen image slider with amazing CSS3 transitions. Ideal for golf related websites.
Features:
- Uses CSS3 transitions for the rolling golf ball.
- Arrows and bullets navigation.
How to use it:
1. Include jQuery javascript library from a CDN
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery Slit Slider's stylesheet and script files on the page.
<link rel="stylesheet" href="styles/styles.css" type="text/css" media="all"> <script type="text/javascript" src="js/jquery.slitslider.js"></script>
3. Include other required javascript files on the page.
<script type="text/javascript" src="js/modernizr.custom.79639.js"></script> <script type="text/javascript" src="js/jquery.ba-cond.min.js"></script>
4. Markup html structure.
<div id="slider" class="sl-slider-wrapper"> <div class="sl-slider"> <div class="sl-slide bg-1" data-orientation="horizontal" data-slice-rotation="-15" data-slice2-rotation="-25" data-slice1-scale="2" data-slice2-scale="2"> <div class="sl-slide-inner"> <div class="deco"></div> <h2>Merion</h2> <blockquote> <p>The only lady I ever hated</p> <cite>Lee Trevino</cite> </blockquote> </div> </div> <div class="sl-slide bg-2" data-orientation="vertical" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5"data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> 3 Creek Ranch</h2> <blockquote> <p>Jackson Hole, Wyoming </p> <cite>Beefy</cite> </blockquote> </div> </div> <div class="sl-slide bg-3" data-orientation="horizontal" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1" data-slice2-scale="1"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Harbor Town</h2> <blockquote> <p>Hilton Head SC</p> <cite>Tower Beauty</cite> </blockquote> </div> </div> <div class="sl-slide bg-4" data-orientation="vertical" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Scotland </h2> <blockquote> <p>Sunsets</p> <cite>with Slopes..</cite> </blockquote> </div> </div> <div class="sl-slide bg-5" data-orientation="horizontal" data-slice-rotation="55" data-slice2-rotation="-180" data-slice1-scale="3.5" data-slice2-scale="3.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Muirfield </h2> <blockquote> <p> Whispy </p> <cite>and windy..</cite> </blockquote> </div> </div> <div class="sl-slide bg-6" data-orientation="vertical" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Encanto Riviera</h2> <blockquote> <p>Playa Del Carmen, Mexico</p> <cite>Bring the Tequila</cite> </blockquote> </div> </div> <div class="sl-slide bg-7" data-orientation="horizontal" data-slice-rotation="-45" data-slice2-rotation="155" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Augusta </h2> <blockquote> <p>Ray's Creek</p> <cite>Hello Old Friends</cite> </blockquote> </div> </div> <div class="sl-slide bg-8" data-orientation="vertical" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Cypress Point </h2> <blockquote> <p>Monterey, California</p> <cite>High seas and challenge</cite> </blockquote> </div> </div> <div class="sl-slide bg-9" data-orientation="horizontal" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Pinehurst No. 2</h2> <blockquote> <p>Pinehurst, North Carolina</p> <cite>Tobacco Road</cite> </blockquote> </div> </div> <div class="sl-slide bg-10" data-orientation="vertical" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Pebble Beach </h2> <blockquote> <p>Monterey, California</p> <cite>Crown Jewel of the Pacific Coast</cite> </blockquote> </div> </div> <div class="sl-slide bg-11" data-orientation="horizontal" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> The Bear's Club'</h2> <blockquote> <p>Jupiter, Florida</p> <cite>Jack's best buddy</cite> </blockquote> </div> </div> <div class="sl-slide bg-12" data-orientation="vertical" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Whistling Straits</h2> <blockquote> <p>Sheboygan, Wisconsin</p> <cite>Mean old man on the Lake</cite> </blockquote> </div> </div> <div class="sl-slide bg-13" data-orientation="horizontal" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Carnoustie </h2> <blockquote> <p>Angus, Scotland</p> <cite>Grandaddy of Golf</cite> </blockquote> </div> </div> <div class="sl-slide bg-14" data-orientation="vertical" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Spyglass Hill</h2> <blockquote> <p>Pebble Beach, California</p> <cite> I spy a triple bogey </cite> </blockquote> </div> </div> <div class="sl-slide bg-15" data-orientation="horizontal" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> St. Andrews </h2> <blockquote> <p>Old Course, Scotland </p> <cite> Birthplace of Golf </cite> </blockquote> </div> </div> <div class="sl-slide bg-16" data-orientation="vertical" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Barnbougle Dunes </h2> <blockquote> <p>Tasmania, Austrailia</p> <cite>Watch out for TAZ </cite> </blockquote> </div> </div> <div class="sl-slide bg-17" data-orientation="horizontal" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> TPC Sawgrass </h2> <blockquote> <p>Ponte Verde, Florida </p> <cite>Worlds best finishing hole</cite> </blockquote> </div> </div> <div class="sl-slide bg-18" data-orientation="vertical" data-slice-rotation="10" data-slice2-rotation="-15" data-slice1-scale="1.5" data-slice2-scale="1.5"> <div class="sl-slide-inner"> <div class="deco"></div> <h2> Predator Ridge </h2> <blockquote> <p>Vancouver, British Columbia </p> <cite>Not for the faint of heart</cite> </blockquote> </div> </div> <nav id="nav-arrows" class="nav-arrows"> <span class="nav-arrow-prev">Previous</span> <span class="nav-arrow-next">Next</span> </nav> <nav id="nav-dots" class="nav-dots"> <span class="nav-dot-current"></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </nav> </div> </div>
4. The javascript.
<script type="text/javascript">
$(function() {
var Page = (function() {
var $navArrows = $( '#nav-arrows' ),
$nav = $( '#nav-dots > span' ),
slitslider = $( '#slider' ).slitslider( {
onBeforeChange : function( slide, pos ) {
$nav.removeClass( 'nav-dot-current' );
$nav.eq( pos ).addClass( 'nav-dot-current' );
}
} ),
init = function() {
initEvents();
},
initEvents = function() {
// add navigation events
$navArrows.children( ':last' ).on( 'click', function() {
slitslider.next();
return false;
} );
$navArrows.children( ':first' ).on( 'click', function() {
slitslider.previous();
return false;
} );
$nav.each( function( i ) {
$( this ).on( 'click', function( event ) {
var $dot = $( this );
if( !slitslider.isActive() ) {
$nav.removeClass( 'nav-dot-current' );
$dot.addClass( 'nav-dot-current' );
}
slitslider.jump( i + 1 );
return false;
} );
} );
};
return { init : init };
})();
Page.init();
});
</script>
This awesome jQuery plugin is developed by GPFAFF. For more Advanced Usages, please check the demo page or visit the official website.











