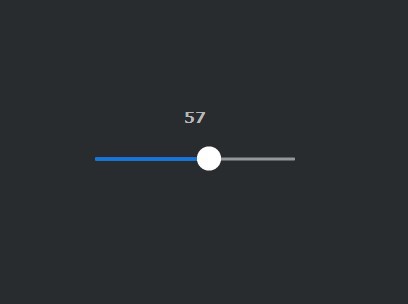
Slim jQuery UI Range Slider with jQuery and CSS3
| File Size: | 1.65 KB |
|---|---|
| Views Total: | 5618 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Extends the native jQuery UI slider widget to create a stylish slim range slider with jQuery and CSS3 transforms.
How to use it:
1. Include the required jQuery library and jQuery UI in the web page.
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.0/themes/smoothness/jquery-ui.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.0/jquery-ui.min.js"></script>
3. Create the Html for a range slider with current value display.
<div id="range"> <span id="currentVal">30</span> </div>
4. The CSS to style the range slider.
#range {
width: 160px;
position: relative;
margin: 50px auto;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
border: 0;
height: 2px;
background: #959799;
outline: none;
}
#range .ui-slider-handle {
position: absolute;
margin: -3px 0 0 -9px;
-webkit-border-radius: 100%;
border-radius: 100%;
background: #fff;
border: 0;
height: 18px;
width: 18px;
outline: none;
cursor: pointer;
}
#range .ui-slider-handle:hover,
#range .ui-slider-handle:focus {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
#range .ui-slider-range { background: #007aff; }
#range #currentVal {
position: absolute;
font-size: 12px;
font-weight: bold;
color: #b8b8b8;
width: 160px;
text-align: center;
margin-top: -40px;
}
5. Setup the range slider using jQuery UI slider widget APIs.
(function() {
$("#range").slider({
range: "min",
max: 100,
value: 30,
slide: function(e, ui) {
$("#currentVal").html(ui.value);
}
});
}).call(this);
This awesome jQuery plugin is developed by andreasstorm. For more Advanced Usages, please check the demo page or visit the official website.