Versatile Touch-enabled Slider Plugin With jQuery - EasySlides
| File Size: | 23 KB |
|---|---|
| Views Total: | 17125 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

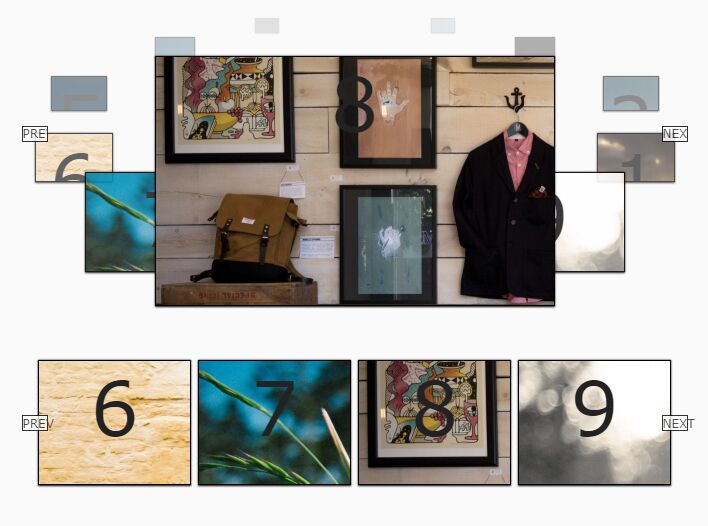
EasySlides is a fancy jQuery slider plugin to create responsive, mobile-friendly content carousels with minimal markup.
Features:
- 4 slider types: single slide, multi slide, coverflow and circular.
- Auto rotation.
- Allows to rotate through slides with touch swipe events.
- Responsive design.
How to use it:
1. To get stated, include the following JavaScript and CSS files on the web page.
<link href="jquery.easy_slides.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery.easy_slides.js"></script>
2. Create a basic carousel that displays one slide at a time.
<div class="slider slider_one_big_picture"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div class="next_button">NEXT</div> <div class="prev_button">PREV</div> <div class="nav_indicators"></div> </div>
$('.slider_one_big_picture').EasySlides()
3. Create a cover flow style rotator.
<div class="slider slider_circle_10"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div class="next_button">NEXT</div> <div class="prev_button">PREV</div> </div>
$('.slider_circle_10').EasySlides({
'show': 13 // the number of slides to show
})
4. Create a horizontal scroller that displays four slide at a time.
<div class="slider slider_four_in_line"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div class="next_button">NEXT</div> <div class="prev_button">PREV</div> </div>
$('.slider_four_in_line').EasySlides()
5. Create a clock style circular rotator.
<div class="slider slider_clock"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div class="next_button">NEXT</div> <div class="prev_button">PREV</div> </div>
$('.slider_clock').EasySlides({
'show': 15
})
6. All default customization options.
{
'autoplay': false,
'timeout': 3000,
'show': 5,
'vertical': false,
'reverse': false,
'touchevents': true,
'delayaftershow': 300,
'stepbystep': true,
'startslide': 0,
'loop': true,
'distancetochange': 10,
'beforeshow': function () {},
'aftershow': function () {},
'onclick': function (slide) {},
'disabledefaultclick': false,
}
Changelog:
2024-09-26
- feat: added onclick & disabledefaultclick callbacks
2021-09-22
- Added random slider
2020-09-02
- CSS updated for responsive design
2018-12-06
- fixed for mobile
2018-07-30
- fixed callbacks
2018-04-06
- Add "loop" setting
This awesome jQuery plugin is developed by IvanShabanov. For more Advanced Usages, please check the demo page or visit the official website.











